Here’s a wake-up call: the average user decides in just 8 seconds whether to stay on your page or click away.
For brands, that makes a well-designed landing page not just a nice-to-have but an essential marketing tool.
The message is clear: this is the battlefield where your product either converts—or loses—valuable customers.
In today’s competitive landscape, every landing page needs to act as a digital handshake, delivering both clarity and intrigue in one shot.
But achieving this balance is a challenge.
Brands struggle to capture attention without overwhelming users, convey value without seeming salesy, and drive action without bombarding visitors with endless buttons and distractions.
This is where a specialized Landing Page Agency can make all the difference, bringing a blend of strategy, psychology, and data to craft pages that resonate and convert.
This guide is here to break down the anatomy of a landing page with precision.
From impactful headlines and persuasive images to powerful CTAs and social proof, we’ll walk you through the essential building blocks and introduce modern trends that elevate landing pages from mere scroll-throughs to high-conversion assets.
Ready to transform your landing pages into digital masterpieces? Let’s dive in.
Welcome to the Stage: Your Unique Selling Proposition (USP)
In the world of product landing pages, there’s one element that sets the stage for everything else: your Unique Selling Proposition, or USP.
Think of the USP as the instant hook that grabs a visitor’s attention and makes them pause.
This isn’t about listing endless features or overloading them with technical details; instead, your USP should clarify what makes your product different, valuable, and better than the rest—all in a single glance.
Setting the Page’s Tone: Why the Headline and USP Are Essential
The headline is your first shot at establishing trust, excitement, and clarity.
This headline isn’t just a title; it’s the front-line soldier in your battle for attention.
A compelling, benefit-driven headline not only establishes a strong first impression but immediately communicates the value of your product to the visitor.
The best landing pages master this art, creating headlines that are both concise and impact-heavy.
Imagine landing on a saas landing page and seeing a headline like “Streamline Your Workflow in Minutes.”
This statement is crystal clear and leaves no doubt as to what the product does and how it benefits the user.
Here are some landing page best practices for crafting an effective USP:
- Be Concise: A good USP and headline combination conveys value in just a few words. Stick to simple language and focus on benefits.
- Highlight Benefits, Not Just Features: Your USP should answer the question, “What’s in it for me?” instead of just describing features. This can be a changing factor in improving landing page performance.
- Use Bold Typography and Contrasting Colors: Make your USP pop. Use color and typography to draw the eye to the most important parts of your message.
Trend Insight: Conversational, Human Language
Today’s digital landscape shows a trend toward language that feels conversational and relatable.
Whether it’s a B2B landing page or a product launch landing page, it’s now more common to see language that sounds like a direct conversation with the user rather than a stiff, formal pitch.
Try a line like, “Ready to grow your business faster than ever?” instead of “Our solution improves ROI.”
Source: Azarian Growth Agency
This small change can have a huge impact on how visitors perceive your product.
Landing page optimization is as much about tone as it is about design.
This shift is more than just a trend; it’s a response to users’ desire for genuine, helpful information that speaks to their specific needs.
If you want to keep users on your page, focus on sounding like a real person.
Bonus Hack: Supporting Subheadings to Reinforce Value
For landing page ideas that make your page truly shine, consider adding supporting subheadings that act as mini value-adds or clarifications beneath your main headline.
Subheadings are ideal for two purposes:
- Answering Key Questions: Use the subheading to address a specific pain point or benefit. This works well for a product landing page where users may have initial questions.
- Adding Value: A subheading that quickly lists three benefits or highlights why the product is “trusted by 100,000+ users” provides quick validation.
Incorporating a well-designed USP section with a compelling headline, conversational tone, and strategic subheadings can elevate your landing page design and make it memorable.
These elements are foundational to any high-performing landing page marketing effort and play a key role in making the product’s value clear, concise, and customer-centered.
Hero Images and Visuals That Pack a Punch
On the product landing page, there’s one visual that instantly makes—or breaks—your connection with the visitor: the hero image.
As the very first visual touchpoint, the hero image sets the entire tone, acting as the heartbeat of the landing page experience.
Whether it’s an eye-catching photo, a sleek animation, or a looping video, the hero image captures attention in a split second and gives visitors a reason to stay.
Here’s how to make it work like magic.
Why Your Hero Image Matters So Much
Picture this: you’ve just clicked on a product landing page that promises to change the way you work.
The first thing you see? A crisp, vibrant image showing exactly how the product fits into real life.
Instantly, you’re drawn in—not just by the look but by how it makes you feel.
The hero image’s job is to create an instant, emotional connection with the viewer, helping them see the product as part of their own life.
Whether you’re building a b2b landing page, a saas landing page, or a product launch landing page, the hero image should be more than just a “pretty picture.”
It needs to showcase the product in action, evoke the desired emotions, and ultimately improve landing page performance by engaging the visitor from the start.
The best hero images make your page both visually stunning and intuitively informative, helping visitors decide if your product is for them.
Best Practices for Hero Images on a Product Landing Page
- High-Quality Visuals that Showcase the Product in Use
- Use images that are clear, high-resolution, and focused on the product. If possible, show the product in its natural setting, being used by real people. A great product landing page for, say, a fitness app might feature someone using the app mid-workout, sweaty and focused. This gives users a realistic and aspirational look at the product in action.
- Leverage Emotional Connection with Real People or Dynamic Backgrounds
- Hero images featuring real people can build subconscious trust. After all, landing pages with a human touch are perceived as more credible. Alternatively, if the product doesn’t lend itself to images of people, use vibrant backgrounds or visuals that convey a feeling. A calm, color-gradient background for a meditation app, for instance, can help visitors feel the benefits of the product immediately.
- Experiment with Short-Form Videos or Animations
- With the popularity of short-form video content, adding a looping background video or GIF can instantly tell your product’s story. Imagine a product landing page for a coffee subscription service where the hero section features a slow-motion video of coffee beans falling into a grinder or a steaming cup being poured. Videos and animations bring the page to life and give visitors a quick glimpse of the product without a single click.
Trend Insight: Short, Captivating Background Videos
Video content isn’t just a trend—it’s a powerful tool for landing page marketing that can make your product feel vibrant and interactive.
Short, looping videos are especially effective because they’re engaging but don’t overwhelm.
They keep the user’s focus and let the product speak for itself in an immediate, compelling way.
On a mobile friendly landing page, be mindful of using lightweight video files to ensure fast load times, which is critical for both landing page optimization and landing page SEO.
Bonus Hack: Affordable Visuals for Smaller Budgets
Not every brand has the resources for professional photo shoots or video production.
But that doesn’t mean your hero section has to look basic.
Here are some tips for brands working with limited budgets:
- Gradient Backgrounds: A soft gradient background can be surprisingly effective for giving a modern, polished look to a product landing page. Select colors that match your brand to make the gradient feel cohesive and visually engaging.
- Simple Animations: Small animation effects can bring a static page to life. Consider subtle, looping animations—like icons that slightly pulse, lines that gently move, or small graphical elements that animate on a scroll.
From Features to Feelings: Crafting Benefits-Driven Copy
When it comes to a product landing page, features might attract attention, but benefits are what truly convert.
Shifting focus from technical details to benefits-driven copy transforms the user’s experience from “here’s what this product does” to “here’s why it matters for you.”
It’s about creating an emotional connection, helping visitors see themselves with the product in a way that makes life better, simpler, or more productive.
This approach is a subtle but powerful answer to the “What’s in it for me?” question every visitor has in mind.
Best Practices for Writing Benefits-Driven Copy
- Speak to User Needs First
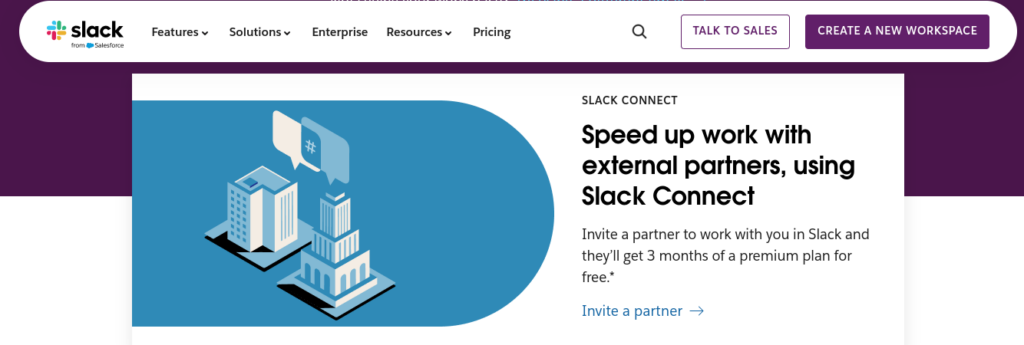
Benefits-driven copy puts the reader first, connecting product features to specific, relatable advantages. Take Slack’s product landing page as an example: rather than listing technical terms like “integrated messaging,” it speaks directly to user needs with phrases like “Make work simpler, more pleasant, and more productive.” This wording addresses the desired end result, helping visitors understand how the product impacts their day-to-day lives. - Pair Features with Benefits in a Visual Format
- Break down each feature by pairing it directly with a benefit in a simple list of bullet points. This style enhances clarity and quickly shows why each feature matters. Here’s an example structure:
- Feature: 10-hour battery life
Benefit: Stay connected all day, with no mid-day recharges needed. - Feature: Secure cloud backup
Benefit: Rest easy knowing your data is protected and always accessible.
- Feature: 10-hour battery life
- This structure helps skimmers and detail-oriented readers alike, maximizing landing page optimization by keeping both types of users engaged.
- Break down each feature by pairing it directly with a benefit in a simple list of bullet points. This style enhances clarity and quickly shows why each feature matters. Here’s an example structure:
- Use Minimalist Language Without the Jargon
- The best landing pages today follow a trend toward clean, simple language that avoids any jargon or unnecessary complexity. Whether it’s for a b2b landing page or a consumer-focused product launch landing page, the language should be accessible and direct. In Slack’s case, words like “simpler” and “more productive” speak clearly to what users want without relying on technical descriptions.

Source: Slack
Trend Insight: Keep it Short and Simple
Today’s high-performing product landing pages make it a priority to avoid heavy blocks of text or overly technical language.
Instead, they favor concise copy that communicates benefits in short, punchy sentences.
This minimalist approach enhances readability and keeps users focused, making the page feel light and digestible.
And with attention spans shrinking, landing page elements that deliver benefits without fluff are a must.
Bonus Hack: Start with the Primary Benefit in Bold
To immediately capture the user’s attention, lead each benefit statement with a strong, bolded line that highlights the main value.
This allows skimmers to pick up on the essential points, while detailed readers can dive into the subtext for a deeper understanding.
For example, on a SaaS landing page, you might write, “Achieve more in less time,” followed by a supporting line like “Our streamlined tools help you track projects effortlessly and minimize manual tasks.”
This style satisfies both quick-read and in-depth users, improving overall landing page performance.
Social Proof That Speaks Volumes
Imagine landing on a page for a product you’re considering.
You’re intrigued, but you want to know: Does it actually deliver?
Well then, you look at the social proof, the digital equivalent of word-of-mouth recommendation.
When potential customers see that others like them have found value in a product, it adds a level of trust that no amount of brand messaging can replicate.
By showcasing real user experiences through testimonials, reviews, or logos of reputable clients, a product landing page can turn curiosity into confidence.
Best Practices for Building Trust with Social Proof
- Real Names, Real Faces
- Use testimonials from real customers, complete with names and authentic photos. Think of brands like Airbnb and Warby Parker, which highlight real customer reviews and faces on their landing pages. Airbnb, for instance, incorporates photos of hosts and guests to showcase actual experiences, giving the testimonials an authentic and relatable feel.
- Recognizable Brand Logos and Star Ratings
- If your product is trusted by prominent brands, display their logos to add credibility. Google Workspace, for example, often displays logos from clients like Salesforce, Whirlpool, and Colgate, leveraging its reputable user base to demonstrate the product’s value and reliability. For smaller brands, a simple star-rating summary (like Amazon’s rating system) can also provide an instant visual cue for quality, helping visitors quickly assess the product’s worth.
Trend Insight: The Rise of User-Generated Content (UGC)
User-generated content, or UGC, is one of the most persuasive forms of social proof, particularly for younger audiences who prioritize authenticity.
Brands like Glossier and GoPro thrive on UGC by showcasing real customer photos and videos directly on their product landing pages.
Source: GoPro
When customers see a peer using and enjoying the product in real life, it feels genuine, relatable, and more convincing than polished marketing photos.
UGC also extends beyond images—reviews pulled directly from social media platforms like Instagram or X, for instance, add a dynamic, unscripted layer to the landing page elements.
By integrating these real-time reviews and mentions, you not only build trust but also keep your brand’s story fresh and connected to the customer.
Bonus Hack: Short Video Testimonials
For maximum impact, try adding short video testimonials to your product landing page.
Brands like Nike and Headspace have perfected this approach by including quick, authentic video clips of users and influencers sharing their real experiences with the product.
Source: HeadSpace
A 15-second video from a satisfied customer or a trusted influencer does wonders for engagement and builds credibility in a way text alone cannot.
CTA Magic: Driving the Action (Without the Clutter)
This is the final nudge that turns curiosity into clicks and browsers into buyers.
An effective CTA does more than ask the visitor to act; it makes the action feel effortless and natural.
But here’s the catch: the CTA has to stand out without competing with other elements, leading visitors on a clear, seamless path to conversion.
Best Practices for a High-Impact CTA
- One Clear, Compelling CTA
- A well-optimized product landing page keeps the focus on a single action. Whether it’s signing up, subscribing, or starting a free trial, keep it to one CTA and remove any distractions that could sidetrack the user. Multiple options dilute the message, while a single, powerful CTA keeps things simple. Think of brands like Netflix, whose home page CTA is boldly focused on “Get Started.” There’s no question about the next step—they guide the user directly to action.
- Place CTA Buttons Strategically
- Position the CTA button at key points on the page, like right after highlighting the main benefit or sharing a customer testimonial. This keeps the CTA accessible throughout the user journey, inviting clicks without making users scroll back up. On a b2b landing page or a saas landing page, where content may run longer, a repeated CTA ensures that no matter where visitors are, they’re never far from the decision to take action.
- Use Conversational, Friendly Language
- CTA buttons today are conversational and direct. Instead of generic commands like “Submit” or “Click Here,” modern landing pages use phrases that feel inviting and human, like “Start Your Journey,” “See It in Action,” or “Get Instant Access.” These choices create a more positive and personal interaction, enhancing user experience and driving higher engagement.
Trend Insight: Interactive CTA Buttons
A well-designed CTA button not only stands out visually but also interacts with the user.
Modern trends lean toward interactive elements that draw attention, like buttons that expand or change color on hover.
Shopify’s product landing pages, for example, use contrasting colors and subtle animations that make their CTAs feel dynamic and engaging.
Source: Shopify
This approach not only highlights the CTA but also adds a polished, modern touch to the overall landing page design.
Bonus Hack: Test Multiple CTAs with A/B Testing
To discover the most effective CTA, conduct A/B testing on different button styles, colors, and text.
By testing variations, brands like Amazon and HubSpot have fine-tuned their CTAs to appeal to diverse audiences.
Small changes in wording or design can significantly impact click-through rates, so don’t hesitate to try options like “Start Free” versus “Claim Your Free Trial” or different button colors that align with landing page SEO best practices.
The Power of a Doubt-Busting FAQ
Every product landing page should anticipate and address the hesitations of visitors before they even need to ask.
An FAQ section is more than a convenience—it’s a trust-building tool that removes obstacles on the path to conversion.
Source: Azarian Growth Agency
When done right, it preempts objections, answers common questions, and gives users the confidence they need to take the next step.
Best Practices for a High-Impact FAQ
- Direct, Helpful Language
- Keep FAQ answers short, direct, and free of jargon. Think of questions like “Is there a free trial?” or “What’s the refund policy?” Simple answers not only make the product seem transparent but also build trust. Brands like Spotify use straightforward FAQs that reassure users with answers like, “You can cancel any time,” which takes the pressure off the decision and puts control in the customer’s hands.
- Add Visual Appeal with Icons
- Including small icons for each FAQ item makes the section feel organized and visually engaging. Icons help visitors quickly find answers without overwhelming them with text, creating a mobile-friendly landing page experience that’s both functional and aesthetically pleasing. Dropbox, for instance, uses icons that make it easy to navigate their FAQs, adding a layer of visual clarity that enhances the user experience.
Trend Insight: Empathy-Driven FAQs
Brands today are designing FAQs that provide answers and show an understanding of the user’s perspective.
Addressing customer concerns in a friendly, empathetic tone creates a more human, relatable experience.
An FAQ like “What if I’m not tech-savvy?” followed by, “We’ve made our app easy for everyone—no technical skills required,” shows that the brand gets it.
This is especially valuable on b2b landing pages and product launch landing pages, where addressing specific user concerns can make all the difference in gaining trust and buy-in.
Bonus Hack: Use the Final FAQ to Guide Users to Action
Close the FAQ section with a question that subtly encourages the user to click the CTA.
For example, an FAQ ending with, “Still have questions? Click here to try it risk-free!” or “Not sure? Take a test drive on us” gently nudges visitors who are on the fence.
This strategy is used by brands like Headspace, which ends their FAQ with a link to their free trial, removing the last bit of friction between curiosity and conversion.
Footer Done Right: Simple, Essential, and Trustworthy
The footer may be the last element on a product landing page, but it plays a crucial role in leaving visitors with a sense of credibility and security. A well-crafted footer should feel like a quiet, trustworthy handshake at the end of the page—minimal, essential, and confidence-boosting.
Best Practices for a High-Impact Footer
- Keep It Minimal and Relevant
- A footer’s strength lies in its simplicity. Stick to essential links like Privacy Policy, Terms of Service, and a secondary CTA, which serves as a gentle reminder for anyone still undecided. Look to brands like Apple and Stripe, whose landing pages keep footers clean and focused, offering only necessary links without clutter.
- Include Trust-Building Elements
- Boost confidence with visual trust markers like security badges, relevant certifications, and contact information. For products involving sensitive data, like financial services or health apps, badges from organizations like Norton, TRUSTe, or the Better Business Bureau can make a significant impact on visitor trust. Additionally, a simple email or phone number for support reassures users that the company is accessible.
Trend Insight: Minimalism with Brand Cohesion
Today’s high-converting landing page designs often feature footers that are visually aligned with the brand’s color scheme and style.
Subtle brand colors, small logos, or light design elements make the footer feel cohesive, but they don’t overpower the primary CTA above.
Brands like Slack and Shopify integrate brand colors subtly in their footers, ensuring the page feels polished and cohesive right down to the last section.
Bonus Hack: Reinforce Your USP with a Single Line
A powerful but underused trick is to place a single line in the footer that subtly reinforces the brand’s unique selling proposition (USP).
This one-line reminder can be as simple as “Helping teams communicate better, faster, and smarter” or “A risk-free way to boost your productivity.”
Source: Basecamp
By ending on this note, you remind users of the product’s value without a hard sell.
Brands like Basecamp masterfully incorporate this tactic to keep the focus on their unique value right until the very end.
Perfect Your Product’s Landing Page with Precision and with [A] Growth Agency
Each of these elements helps to form a cohesive landing page design that drives conversions while staying true to your brand’s personality.
But building an effective landing page isn’t a one-size-fits-all task.
Experimenting with these elements—adjusting layouts, testing CTAs, or introducing new visual trends—can reveal insights into what resonates best with your audience.
As a dedicated landing page agency, [A] Growth Agency specializes in designing pages that not only look great but also perform exceptionally.
We use a data-driven approach to design and test high-conversion pages that align perfectly with your brand’s unique identity and your target audience’s needs.
Ready to optimize your landing page and see real results?
Whether you’re looking for a landing page toolkit, strategic guidance, or a full-service solution, [A] Growth Agency can help you create a polished, high-impact landing page.
Let us show you how the right design can transform your conversion rates.
Get in touch with us today and start building a product landing page that truly delivers.