What if one page on your website held the power to make or break your entire digital strategy?
It’s no exaggeration—landing pages are that important.
In fact, optimized landing pages can lift conversion rates by over 300%.
But here’s the reality: too many businesses let these pages fall flat, losing out on easy wins.
Imagine this: every click you pay for, every ad you run, leads users to a page built not just to impress but to convert.
This isn’t your average webpage—it’s a conversion machine, one that a skilled landing page agency can help you fine-tune to engage, persuade, and drive real results.
This guide skips the basics and dives into what really moves the needle.
We’ll cover everything from captivating visuals to the tiny tweaks that make users say “yes.”
Ready to create a landing page that doesn’t just look good but sells?
Let’s get started.
Understanding Your Audience – The Foundation of Every High-Converting Page
Get Into Their Shoes Before You Even Think of Design
Imagine stepping onto a stage with a crowd eagerly waiting to hear your message.
You’ve got one shot to impress them, but what if you don’t know who they are?
Are they here for laughs, life advice, or inspiration?
Designing landing pages without understanding your audience is like trying to deliver that speech in the dark.
Landing page design isn’t just about visuals or catchy taglines; it’s about making users feel like the page is speaking directly to them.
A successful landing page design agency understands that connecting with an audience means tapping into their needs, worries, and desires.
Here’s how to get into their shoes before you even think about design.
Know Their Pain Points, Speak Their Language
Your landing pages should tell users, “We get you, and we’ve got what you need.”
To craft messages that resonate, you have to identify and speak to the specifics of your audience.
Here’s a step-by-step breakdown of effective research methods to ensure your page speaks their language:
- Audience Surveys
Ask direct questions that uncover what users are struggling with, what keeps them up at night, or what solutions they’re searching for. Focus on questions that reveal insights about their pain points. For example:- What challenges do they face in their daily routine?
- Which of their needs are not being met by existing solutions?
- How do they prefer to interact online?
- Social Media Listening
Dive into social platforms and groups where your audience spends time. Pay attention to their posts, comments, and shared content. Platforms like LinkedIn or niche forums can provide valuable clues, especially for b2b landing pages, saas landing pages, and even product landing pages. - Analyze Competitor Reviews
Take a close look at reviews and testimonials on competitor websites. Customers often reveal their frustrations and expectations in these reviews, giving you a chance to position your landing page design as the solution they need. - Customer Feedback and Data Analytics
Use data from previous campaigns and surveys. Tools like Google Analytics or Hotjar offer insights into user behavior—where users drop off, which sections keep them engaged, and how they navigate your page. This information is key to improving landing page performance and guiding your design choices.
Structure the Page for “What’s In It For Them”
Once you know your audience’s mindset, structuring a landing page becomes more straightforward.
Here’s how to make the audience the hero of the story:
- Strong, Benefit-Focused Headline: Use a headline that speaks to the immediate benefits for the user. Rather than “Advanced Marketing Solutions,” try “Unlock More Leads with Data-Driven Marketing” to show value instantly.
- Empathy-Driven Copy: Use language that shows you understand their frustrations or desires. Phrases like “Imagine a day when…” or “What if you could finally…” can create a powerful emotional connection. This approach not only engages but addresses which attributes describe a good landing page experience.
- Concise, Relatable Value Statements: Your landing page elements should answer “what’s in it for me?” at every scroll. Each section should focus on a specific benefit. For example:
- Pain Point: If they’re frustrated with complex products, your message could be, “Easy-to-use tools that grow with you.”
- Aspirations: If they dream of gaining more free time, use phrases like, “Spend less time managing and more time growing.”
- Persuasive Call-to-Action (CTA): Craft your CTA to reflect your audience’s desires. For example, instead of a generic “Sign Up,” consider action-oriented CTAs like “Start My Free Trial Today” or “Get My Free Guide.” When landing page optimization is done right, the CTA feels less like an action item and more like an opportunity.
Building Trust at First Sight – The Power of Social Proof and Testimonials
Words from the Wise – Making Social Proof Sell
In landing page design, nothing establishes credibility faster than the voice of satisfied customers.
Your brand’s own promises can go only so far.
Social proof—testimonials, reviews, and case studies—creates that instant trust factor by saying to visitors, “Others have tried this, and it works.”
But landing pages need more than just a few quotes.
A powerful mix of social proof types, visual placements, and text-based engagement can make your message resonate deeply and drive more conversions.
Source: Azarian Growth Agency
Here’s how to make social proof sell like never before.
Choosing the Right Social Proof for Your Audience
One size doesn’t fit all when it comes to social proof.
An effective landing page design agency knows that testimonials should be tailored to the audience and aligned with the overall landing page marketing strategy.
Here’s a breakdown of various types of social proof that can boost credibility and when to use them:
- Text Testimonials
The classic testimonial is still a staple for good reason. Text-based testimonials from happy customers work especially well for B2B audiences, as they tend to focus on details and specific outcomes. For example, on a b2b landing page, a quote from a satisfied executive or manager who achieved measurable results with your service can be highly persuasive. To make text testimonials more dynamic:- Use quotes that directly address common audience pain points.
- Highlight keywords that emphasize the benefits (e.g., “increased productivity by 30%” or “cut costs by half”).
- Consider using customer names, titles, and even company logos to build authenticity.
- Video Testimonials
Video is a highly engaging format, perfect for putting a human face to your product or service. Customers speaking on camera create a stronger emotional connection, making this type of social proof invaluable for audiences that need a personal touch. Ideal for saas landing page and product landing page scenarios, video testimonials can show how your solution is used in real-world applications.- Pro Tip: Place video testimonials near critical landing page elements like CTAs. A viewer’s confidence is boosted right before they’re asked to act, making the CTA feel more natural and persuasive.
- User-Generated Content (UGC)
For a younger or more socially active audience, UGC is gold. Photos, videos, or posts from real users create an authentic experience that looks less like marketing and more like genuine enthusiasm. Consider placing UGC prominently on mobile friendly landing pages, where users might be familiar with social media formats.- Showcase UGC around product images or feature it as a scrolling gallery. UGC gives the page a more community-focused feel, making it highly effective for product launch landing page setups.
- Case Studies
Case studies are the ultimate in credibility for visitors who want proof, not promises. They’re ideal for more complex products, especially in B2B or saas landing page designs where the purchase decision may take longer. Here’s how to make case studies resonate:- Keep them concise, breaking down the “problem, solution, result” format.
- Use visuals like infographics or side-by-side comparisons for easy scanning.
- Link to full case studies where needed; summaries work best on landing pages to avoid overwhelming visitors.
Source: rhode
The Ultimate Strategy: Mixing Types for Maximum Impact
People respond differently to different types of proof, which is why using a blend of social proof works wonders in landing page optimization.
Combining video, text, and UGC testimonials enhances engagement and keeps the design visually interesting.
This variety not only helps improve landing page performance but also appeals to different segments of your audience all at once.
Source: Hubspot
Here’s a sample layout strategy:
- Above the Fold: Place a short text testimonial right beneath your headline to create instant trust.
- Middle of the Page: Showcase a case study summary or key statistic that validates your product’s benefits.
- Near the CTA: Add a video testimonial, with additional UGC scattered around or at the bottom to fill any last-minute trust gaps.
Pro Tip: Visual Placement and Page Flow for Compelling Social Proof
The placement of social proof on your landing page design is just as necessary as the type.
Placing testimonials at key interaction points helps enhance landing page SEO by improving engagement metrics like time on page and reducing bounce rate.
Source: Fenty Beauty
A well-optimized landing page design agency will often recommend strategic placements to guide user flow naturally.
Examples of Strategic Placement:
- Top of the Page: A short quote to set the tone.
- Alongside Features: Place user testimonials near feature descriptions for context and relatability.
- Before the CTA: Testimonials positioned near the CTA can help undecided users take the plunge with greater confidence.
Check Our CPM Calculator
Building Instant Trust with a Visual Mix
Finally, don’t overlook the power of partner logos or awards on landing page design.
A collection of well-known brand logos or accolades instantly signals credibility and makes visitors more likely to trust your product or service.
On a landing page SEO level, even these visuals help, as they subtly boost authority and relevance by establishing you as a trusted player in your field.
Show, Don’t Tell – How Visual Hierarchy Can Guide Action
Visual Storytelling: Let Your Page Do the Talking
In the world of landing page design, how your content is visually arranged speaks louder than any tagline or catchy headline.
A well-designed visual hierarchy makes it easy for users to engage with the page, guiding their attention exactly where it needs to go without overwhelming them.
From eye flow and white space to the clever use of contrast, visual hierarchy helps direct users to your call-to-action (CTA) and encourages them to act—without them even realizing they’re being guided.
A professional landing page design agency understands that users process information visually before reading the details.
Here’s how to create a landing page that tells a story without needing too many words.
1. Eye Flow: The Natural Path to Action
The visual hierarchy begins with understanding which attributes describe a good landing page experience.
One of the most important is eye flow: the natural way a user’s gaze travels across the page.
Studies show that users tend to scan a page in an F-shaped or Z-shaped pattern.
Knowing this, you can arrange your landing page elements in a way that aligns with this natural eye movement, guiding users from headline to CTA smoothly.
- F-Pattern for Text-Heavy Pages: If you have a text-rich b2b landing page or SaaS landing page, arrange important information along the F-pattern. Key sections like the headline, subheadline, and primary benefits should be at the top or along the left side, while the CTA button should be positioned at the end of the flow.
- Z-Pattern for Visual Pages: If your page is more image-driven, for example, for a product launch landing page, use the Z-pattern. Place a striking headline in the top-left corner and position the CTA in the bottom-right corner, creating a visual path that flows naturally.
2. White Space: Giving Key Elements Room to Breathe
When it comes to landing page optimization, white space is a powerful yet often underrated tool.
White space (or negative space) is the empty area around elements on your page.
While it might seem like wasted space, it actually improves readability, reduces visual clutter, and helps users focus on what matters most.
- Make the Headline Pop: By adding generous white space around the headline, you give it prominence and ensure it catches the eye first. This is especially important for landing pages with long-form content.
- Separate Sections Clearly: White space helps section off information so that users aren’t overloaded. For instance, spacing out customer testimonials, product features, and benefits allows users to digest each piece of information individually, creating a smoother experience.
- Enhance Mobile Usability: On a mobile friendly landing page, white space is even more essential because small screens can easily become cluttered. White space helps ensure that each section is easily scannable, improving overall usability and making the page feel less cramped.
3. Contrast and Color: Make Important Actions Stand Out
Contrast is one of the easiest and most effective ways to establish a hierarchy in landing page design.
High contrast between elements like background color and text draws attention, while strategic use of color contrast can make CTAs and essential information impossible to miss.
- CTA Contrast: Make your CTA button stand out by using a contrasting color that sets it apart from other page elements. For example, if your page design is largely blue, a bold orange or yellow CTA will draw the eye. Studies show that a contrasting CTA button can increase conversions by 32%, so this small adjustment can make a big impact on landing page performance.
- Using Color for Hierarchy: Bold colors naturally attract more attention, so use them sparingly to highlight critical points like product benefits or limited-time offers. Neutral colors can help background information blend in, ensuring that key areas, such as the CTA or product highlights, stand out. This strategy works well for product landing pages where you want the user to focus on specific features.
- Trend Alert: Background Visuals and Subtle Animations: One popular landing page design trend is the use of subtle animations or background visuals to create depth and guide user focus. A video background or animated icon can capture interest without distracting from the main message. For instance, an animation that highlights a special offer when users scroll down can direct their focus toward the CTA naturally.
4. Prioritizing Information for a Seamless Experience
When a user lands on your page, you have just seconds to communicate value.
Prioritizing information from the headline down to the CTA ensures they see the most important details first.
- Compelling Headline: Start with a clear, benefit-driven headline that grabs attention. Think of it as the “hook” that pulls visitors in—place it front and center with a slightly larger font and plenty of surrounding white space to make it pop.
- Supportive Subheadline: Use a smaller, secondary headline directly below the main one to offer more detail. This is where you can mention additional benefits, reassuring users that they’re in the right place.
- Product Highlights and Benefits: Move users from the headline down to the body content in a way that emphasizes core benefits over features. Arrange product highlights in bullet points or icons for easy scanning, especially on saas landing pages where users may want to understand the tool’s advantages quickly.
- Persuasive CTA: Finally, place a visually prominent CTA where it aligns with the natural flow of the page. A landing page design agency might suggest using microcopy—like “No credit card required” or “Get started in seconds”—below the CTA to reduce friction and make clicking feel like a no-brainer.
Crafting Killer Headlines and CTAs – The Heart of Conversion
The Headline Whisperer – Words That Hook & CTAs That Close
Regarding landing page design, the headline is the first impression, and the call-to-action (CTA) is the invitation to take the next step.
Both need to be crafted with precision to connect emotionally, hook readers, and drive them toward action.
Here’s how to master headlines and CTAs that sell.
Source: Azarian Growth Agency
1. Writing Headlines That Speak to the Heart
A headline should instantly communicate value, sparking curiosity and urgency to keep readers engaged.
The best landing page elements prioritize clarity and benefits over cleverness.
Source: Azarian Growth Agency
When crafting headlines for landing pages, focus on these three ingredients:
- Be Benefit-Focused: Headlines like “Get More Leads with Less Effort” or “Boost Productivity by 50%” appeal directly to what the user wants. Benefit-oriented headlines work especially well for b2b landing pages and saas landing pages, where practical outcomes matter.
- Use Emotion to Connect: Headlines that tap into emotions (“Take Control of Your Workflow” or “Finally, a Solution Built for You”) create an immediate personal connection. Emotional resonance is key for landing page marketing and keeps users on the page.
- Pro Tip: Keep it Short and Specific – Aim for 5-8 words that directly convey the benefit or solution. Headlines should fit above the fold and grab attention at first glance, which is crucial for landing page optimization.
2. Crafting CTAs That Compel Action
Your CTA is the final nudge—a carefully chosen phrase that turns a visitor into a lead or customer.
A great landing page design agency knows that CTA buttons aren’t just functional—they’re an art form.
Here’s how to create CTAs that close the deal:
- Use Action-Oriented Language: Phrases like “Start My Free Trial” or “Get Instant Access” are specific, urgent, and tell users exactly what to expect. Action-oriented CTAs create a sense of excitement, especially on product landing pages where an immediate response is ideal.
- Create Urgency Without Pressure: Words like “Today,” “Now,” or “Limited” can add just enough urgency to encourage clicks without feeling pushy. For instance, a product launch landing page might use “Pre-Order Now to Secure Yours” to instill urgency with a friendly tone.
- Pro Tip: Make It Feel Like an Invitation – Instead of generic commands, CTAs should feel like an exciting opportunity. Language like “Discover Your Perfect Fit” or “Take Your Business to the Next Level” transforms the CTA from a demand into a welcoming gesture.
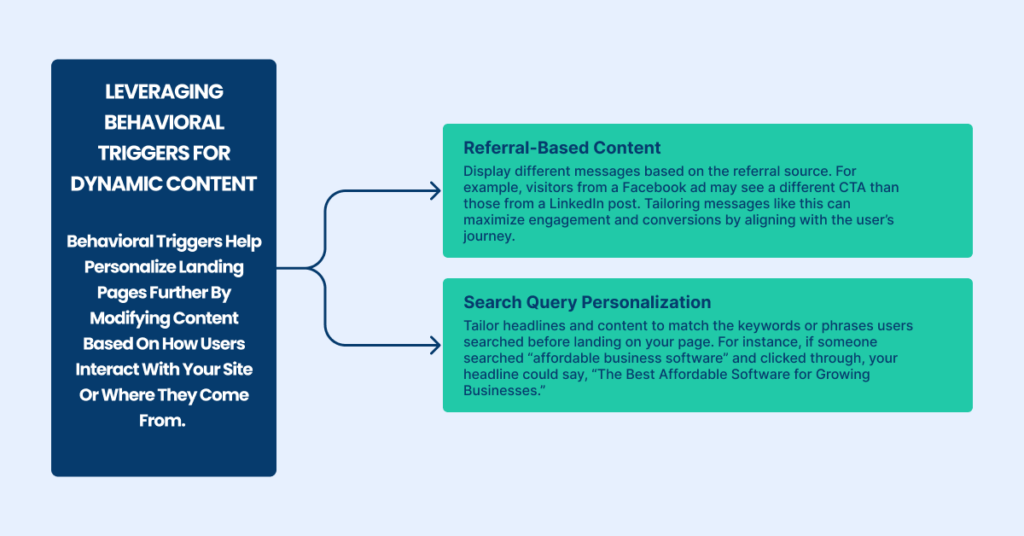
Dynamic Content & Personalization – The Secret to a Custom Experience
Speak Directly – Personalizing Pages for Real Results
The more you can tailor your content to each visitor, the higher your chances of converting.
Personalization, through dynamic content and data-driven customization, allows you to deliver an experience that feels crafted specifically for each user.
This approach can be the difference-maker in a crowded digital space, creating a powerful sense of relevance and connection.
Personalized Content for Meaningful Engagement
Dynamic content (elements that change based on user data or behavior) makes your landing pages more engaging and relevant.
A personalized headline or a tailored offer can grab a visitor’s attention far more effectively than generic messaging. For example:
- Location-Based Content: Personalizing headlines or offers based on a visitor’s location (“Find the Best Deals in [City]!”) can create an instant connection. This approach works well on product landing pages or saas landing pages, where localized options feel immediately relevant.
- Behavior-Based Offers: If a visitor returns to your product launch landing page, greet them with a message like, “Welcome back! Don’t miss out on today’s exclusive offer.” This type of personalization is great for b2b landing pages, especially when encouraging users to re-engage.
Source: LouMalnatis
Using tools like OptiMonk, VWO, a landing page design agency can easily customize experiences in real-time based on user data and search queries.
These tools let you analyze user behavior and adjust landing page elements dynamically, improving relevance and interaction rates.

Optimization Essentials – Speed, SEO, and Accessibility
The Speed & SEO Checklist – Why Google and Visitors Will Love You
In landing page design, technical optimizations are just as important as visuals and copy.
For landing page elements to perform effectively, the page must load quickly, be optimized for search, and cater to all users, including those with disabilities.
When done right, these improvements can boost user engagement, SEO rankings, and conversion rates, ensuring your landing page leaves a lasting impression on both Google and visitors.
1. Speed and Mobile Optimization: Faster Pages for Better Conversions
Speed matters. Studies show that even a one-second delay can drop conversions by up to 7%.
A quick-loading, mobile friendly landing page not only improves user experience but is essential for landing page SEO as well, as search engines prioritize fast, responsive pages.
Tips for Speed Optimization:
- Image Compression: Reduce image file sizes without touching the quality.
- Lazy Loading: Only load images as the user scrolls down, keeping initial load times fast.
- Minimal Plugins & Clean Code: Excessive plugins and bulky code slow downloading. Stick to essentials for a streamlined experience.
- Reliable Hosting: Decide on a reliable hosting provider to make sure your landing page design performs optimally, even during high traffic.
A landing page design agency can help ensure that your site is optimized across all devices. With users increasingly on mobile, speed and responsiveness have become non-negotiable.
2. SEO and Accessibility: Crafting Pages for Both Search Engines and All Users
While visual appeal is essential, landing page best practices also include effective landing page optimization for search engines.
This includes adding alt text, meta descriptions, and internal linking to enhance organic visibility.
For broader reach and inclusivity, accessibility features like easy-to-read fonts, high-contrast text, and descriptive alt text are must-haves.
SEO Essentials:
- Alt Text for Images: This improves both SEO and accessibility by providing descriptions for visually impaired users and better context for search engines.
- Meta Descriptions & Titles: Clear, keyword-focused titles and descriptions improve click-through rates on search results.
- Internal Linking: Link to relevant pages within your website to keep users engaged and interested and help search engines crawl your site better.
Bonus Accessibility Tips:
- Easy-to-Read Fonts: Choose fonts that are clear and legible on all screen sizes.
- High Contrast Colors: Ensure your text stands out against backgrounds for easy readability.
- Keyboard Navigation: Ensure users can navigate through your landing pages using only a keyboard.
A/B Testing and Iteration – Perfecting Your Page
Test, Tweak, Repeat – The Endless Art of Optimization
A well-crafted landing page design is rarely a one-and-done task.
Instead, ongoing A/B testing and careful iteration are essential to refining every aspect of your page—from headlines to CTAs and visuals—to ensure that it’s working at peak performance.
Testing helps you know what resonates best with your audience, helping you make data-backed adjustments that can boost engagement, conversions, and user experience over time.
In A/B testing, two variations of a landing page element are tested against each other to see which performs better.
To get started, focus on a single variable that could impact conversions, such as a headline, CTA, or image.
By isolating one element at a time, you gain clearer insights into what drives results.
For example, a landing page design agency might suggest testing a benefit-focused headline against a curiosity-driven one to see which generates more engagement.
Analyzing results can reveal valuable patterns that inform future design decisions, allowing for a more targeted approach to landing page optimization.
Create, Measure, Adjust, and Thrive with [A] Growth Agency
Your landing page isn’t just a static piece of your website—it’s a living, evolving part of your marketing strategy.
The best results come from treating it as a dynamic asset that grows and adapts with your business and audience.
By building with empathy, using effective visual hierarchy, and committing to continuous improvement, you’re setting the stage for conversions that count.
At [A] Growth Agency, we specialize in making landing pages that don’t just look good but drive results.
Our approach as a dedicated landing page agency means that we understand how to balance data-driven insights with creative design, ensuring each page we build speaks directly to your audience and maximizes ROI.
Whether it’s fine-tuning your CTA, personalizing content, or running targeted A/B tests, our team is here to bring your landing page vision to life.
Now that you’re equipped with the strategies to transform your landing pages, it’s time to put them into action.
Ready to see how far a perfectly optimized landing page can take your business?
Partner with [A] Growth Agency today, and let’s start creating pages that convert, engage, and help your brand thrive.