Are your landing pages turning visitors into customers, or are they just nice-looking pages that lead nowhere?
Here’s a stat that hits home: the average landing page conversion rate hovers around 2.35%, yet top-performing pages see conversion rates over 10% — and the best go beyond 30%.
If you’re not hitting those numbers, it might be time to rethink your landing page strategy.
Landing pages aren’t just digital billboards; they’re strategic gateways that pull users into your brand and push them to act.
The best ones don’t just look good; they’re built with intent, insight, and the support of a data-driven Landing Page Agency that knows what works and what doesn’t.
In this article, we’re diving into 20 real-life landing pages that don’t just convert; they wow, captivate, and inspire.
From bold designs and interactive visuals to trust-building strategies and clever CTAs, each example brings unique features to the table that can turn your page into a high-performing conversion machine.
Let’s take a look at what makes each one stand out — and how you can apply these ideas to make your landing pages work harder for you.
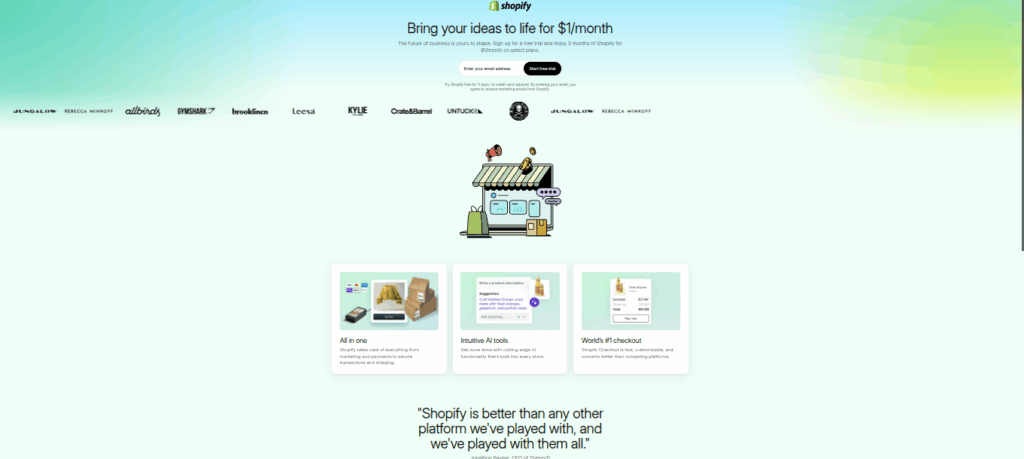
1. Shopify – The Minimalist Approach

Source: Shopify
If you’re looking for landing page ideas that keep users focused on a single action, Shopify’s minimalist design is the blueprint to follow.
Here’s why it works and how you can take cues from it.
Why It Works: Simple, Focused, and User-Centric
The success of Shopify’s landing page is rooted in its simplicity.
When a visitor lands on this page, they’re greeted with minimal distractions, a user-friendly layout, and a single, unmistakable call-to-action: Start Free Trial.
The layout prioritizes a clean design, letting the CTA shine without the noise of excessive images or text, which can dilute a visitor’s focus.
Here’s how it achieves that clean, minimalist approach:
- Less Text, More Impact: By reducing unnecessary content, Shopify avoids overwhelming visitors and emphasizes what truly matters — that quick “Start Free Trial” button that converts interest into action.
- Trust Signals: Shopify’s use of concise statements like “trusted by millions” provides immediate credibility without lengthy explanations, building trust quickly in those critical first seconds.
- One Bold CTA: By sticking to one primary action, Shopify’s page directs visitors’ attention straight to the trial sign-up, increasing the likelihood of conversion.
How Minimalism Boosts Conversions: Key Takeaways for Your Landing Pages
What can we learn from Shopify’s landing page?
Here are some landing page best practices to help you refine your own design, especially if you’re working on a SaaS landing page, product landing page, or even a b2b landing page.
- Focus on a Single CTA
- More choices can create decision fatigue. Focusing on a single call-to-action can help increase conversions by reducing distractions.
- Apply this to your landing page design by centering one action per page, particularly when promoting a single offer, like a product launch landing page.
- Limit Visuals to Increase Impact
- Quality over quantity is the rule here. Shopify keeps images impactful yet minimal. Images are selected with the purpose of focusing users’ attention and improving load time, which is crucial for a mobile-friendly landing page.
- Use Trust Signals Without Overloading
- Building trust is essential, especially for new visitors. But rather than crowding the page with long testimonials or endless customer logos, stick to one or two powerful credibility signals that resonate with your target audience.
2. Wix – Seamless Navigation for Content Creators
When it comes to landing page ideas that truly bring a product to life, Wix’s landing page for content creators sets the bar high.
Source: Wix
It’s not just a page; it’s a fully immersive experience that invites users to start exploring templates, creating a mini version of their dream website right on the spot.
With its engaging visuals, intuitive design, and seamless navigation, Wix makes it easy for users to feel like they’re already creating something amazing.
Why It Works: Immersive Previews that Pull Users In
Wix’s landing page is crafted with one clear objective: show, don’t just tell.
From the moment users arrive, they’re invited to jump in, browse through templates, and visualize what their website could look like — all without leaving the page.
Here’s what makes this one of the most effective landing page ideas for content creators:
- Real-Time Template Previews: Users get to see exactly how their site could look, which helps break down the barrier between concept and reality. This “try-before-you-buy” experience is perfect for building excitement and confidence.
- Guided Browsing: Instead of an overload of options, Wix organizes templates by category, helping users navigate effortlessly without feeling overwhelmed.
- Engaging Visuals: Each template is displayed with rich visuals that capture the attention and inspire users, showcasing the aesthetic possibilities in a way that text alone couldn’t achieve.
This design not only showcases what Wix can do but also serves as a blueprint for landing page elements that increase user engagement and enhance landing page optimization.
Let Users Imagine Using Your Product
Wix’s success lies in making users feel like they’re already creating.
This immersive experience bridges the gap between “visitor” and “user” right from the landing page.
So, if you’re looking for landing page ideas, consider how you can provide a similar experience:
- Interactive Demos: Give users a taste of your product by letting them try key features right on the page.
- Template Browsing by Need: For b2b landing pages, consider organizing your product by use case (e.g., “Marketing,” “Sales”) so users find what they need quickly.
3. Calm – Selling Peace with Soothing Imagery
Imagine landing on a page that doesn’t bombard you with information but rather invites you to breathe and relax.
Source: Calm
That’s the experience Calm’s landing page creates, and it’s the perfect example of using landing page ideas to align design with the emotional core of a brand.
The moment visitors arrive, they’re greeted with a tranquil color palette, minimal distractions, and a simple CTA that’s as calming as the app itself. For products focused on well-being,
Why It Works: Visual Tranquility Meets Purpose-Driven Design
Calm’s landing page design is all about creating an immediate sense of peace, making it feel more like an escape than a traditional sales page.
It uses elements that are thoughtfully chosen to reflect the brand’s promise of relaxation and mindfulness:
- Serene Color Palette: The use of soft blues and greens provides a calming effect that mirrors the app’s mission to reduce stress. This color choice sets the tone and manages user expectations right from the start.
- Minimalistic Layout: Instead of overwhelming visitors with options, Calm opts for a clear, single call-to-action, encouraging visitors to take one step toward a peaceful experience.
- Emotional Imagery: Calm’s landing page uses imagery of serene nature scenes, like a still lake at dusk, which enhances the feeling of tranquility and keeps visitors engaged without overwhelming them.
By prioritizing simplicity and emotional resonance, Calm’s design hits on all the right landing page elements for effective conversion, especially for wellness-focused products.
Design for Emotional Connection
Calm’s approach to landing page ideas goes beyond standard landing page optimization by focusing on emotional appeal.
Here’s how you can use this principle for your own pages:
- Match Colors with Emotions
- Think about the emotions you want to evoke. For a wellness or mindfulness product, a calming color scheme like blues and greens is ideal. For a product launch landing page, brighter colors may work better to evoke excitement.
- Simplify the Call to Action
- One clear, straightforward CTA can make a huge difference. If your product is meant to relax or reassure, avoid aggressive language. Instead, go with a CTA like “Find Your Calm” or “Start Your Journey” to invite rather than push.
- Choose Imagery that Reflects Your Brand’s Purpose
- Calm uses nature imagery to set the scene. For a b2b landing page, you might opt for sleek, professional visuals that convey trustworthiness.
4. Airbnb – Personalized Value for Hosts
Imagine landing on a page that doesn’t just sell a product but shows you exactly how much you could earn by signing up.
Source: Airbnb
Airbnb’s host page is a stellar example of landing page ideas that feel tailored and highly relevant to each visitor.
This page isn’t just inviting potential hosts to join; it’s showing them, in numbers, what they stand to gain.
Personalization like this is a powerful tool for connecting with users and inspiring them to take the next step.
Why It Works: Tailoring the Experience to Each User’s Location
Airbnb understands that hosting is personal. Rather than a generic sign-up, the landing page for hosts uses each visitor’s location to create an estimated monthly earning potential.
Here’s what makes Airbnb’s landing page design so effective:
- Localized Earning Estimates: By calculating potential earnings based on the visitor’s city or town, Airbnb makes hosting feel like a specific, viable income opportunity rather than an abstract idea.
- Instant Value Display: The potential earnings display directly addresses a key motivator — income. This approach doesn’t just ask visitors to “imagine” earning money; it shows them a tailored estimate, turning curiosity into interest.
- Simple CTA to Get Started: After seeing their earnings potential, users are given a straightforward CTA to “Get Started,” encouraging them to explore the process with confidence.
This hyper-targeted approach highlights the attributes that describe a good landing page experience: relevance, specificity, and clear benefits, creating a more meaningful interaction from the very first impression.
Show Users What’s In It for Them
Airbnb’s page works because it taps into the visitor’s motivation with a personalized touch.
Here’s how you can apply this strategy to your own landing page ideas:
- Use Personalization to Make Visitors Feel Seen
- Customizing information based on user data — like location, job title, or preferences — can make a b2b landing page or saas landing page feel more relevant. For example, showing case studies from their industry or region can build trust instantly.
- Provide a Clear, Measurable Benefit
- Airbnb goes beyond general benefits by showing exact numbers. On a product landing page, this might translate to displaying ROI estimates or time saved using the product, creating an immediate sense of value.
- Use CTAs That Feel Like a Continuation
- Airbnb’s CTA to “Get Started” flows naturally after showing earnings potential. CTAs that reflect the user’s intent, like “See My Results” or “Estimate My Savings,” can be more compelling than a simple “Sign Up.”
5. Squarespace – Brand Consistency at Its Best
If Kazimir Malevich’s famous Black Square painting can be a modern art masterpiece, then Squarespace has perfected the art of brand consistency with its landing page.
There’s nothing “square” about their design thinking, though.
Source: Squarespace
Squarespace’s landing page is sleek, stylish, and makes an instant statement about what the brand represents: clean, professional, and creative website-building at its finest.
For those seeking landing page ideas that reinforce brand identity and build trust, Squarespace is a masterclass in consistency.
Why It Works: Bold, Consistent Branding Throughout the Page
Squarespace uses consistent design elements to create a seamless, professional experience that reflects the brand’s identity and purpose.
Here’s how they do it:
- Bold Typography: The landing page embraces minimalist, bold typography that makes a statement without overwhelming the user. Fonts are carefully chosen to communicate clarity and professionalism, which resonates with their target audience of creatives, entrepreneurs, and small business owners.
- Clean, Organized Templates: Squarespace lets visitors see templates in action, giving them a clear sense of what’s possible. This clarity and transparency support the brand’s reputation for making website building accessible and intuitive.
- Strategic CTA Placement: CTAs are spread throughout the page in a non-intrusive way, encouraging exploration rather than pushing a hard sell. Each CTA feels natural, like an invitation to see more, maintaining a friendly and welcoming tone.
Squarespace’s landing page design is a perfect answer to which attributes describe a good landing page experience: clear, cohesive, and crafted to reflect the brand’s core identity.
Reinforce Your Brand at Every Click
Consistency is key in building trust, and Squarespace knows how to leverage brand elements to reinforce its identity.
Here’s how you can apply this strategy to your own landing page ideas:
- Choose Typography That Speaks for Your Brand
- Typography can make or break the tone of a page. For a b2b landing page, strong, professional fonts may be ideal, while a lifestyle brand may benefit from a softer, more playful look.
- Present Templates or Examples for Context
- If you offer customizable products or services, show examples! Whether it’s saas landing page previews, case studies, or interactive demos, giving visitors a taste of the final product helps build excitement.
- Strategic, Inviting CTAs
- Think of CTAs as gentle nudges rather than hard pushes. Position them where they feel natural and focus on phrasing that invites visitors to “See More” or “Explore Options.”
6. ExpressVPN – Security-Focused with Trust Badges
If there’s one industry where trust is non-negotiable, it’s digital security.
ExpressVPN’s landing page understands this implicitly, using trust badges, certifications, and customer reviews to build confidence in a world where online privacy is top of mind.
Source: ExpressVPN
This page isn’t flashy or loud — instead, it’s a masterclass in reassurance designed to make privacy-conscious users feel safe and understood.
Why It Works: Confidence Through Clear Trust Signals
ExpressVPN’s landing page uses strategic design to communicate reliability and expertise, catering directly to the concerns of privacy-minded visitors.
Here’s how ExpressVPN nails landing page elements that promote trust and reliability:
- Prominent Trust Badges: Certifications from well-known security organizations and review sites give users instant confidence. Displaying these badges front and center assures visitors that they’re dealing with a reputable, secure service.
- Customer Testimonials: Real customer reviews highlight ExpressVPN’s effectiveness and reliability. These testimonials serve as social proof, showing that others have already vetted and trusted this service.
- Simple, Clear Layout: The layout itself is clean and comfy to navigate, making it easy to find information on security protocols, supported devices, and benefits. This simplicity reinforces the feeling of transparency, a critical attribute for privacy-focused products.
Use Trust Elements to Build Confidence
Trust isn’t built on words alone; it’s conveyed through elements that signal credibility.
Here’s how to implement landing page ideas from ExpressVPN’s security-focused approach:
- Display Recognizable Certifications
- If your product has certifications or accreditations, place them prominently on the landing page. For a b2b landing page, industry-standard certifications (like ISO or PCI) can go a long way in proving reliability.
- Feature Customer Testimonials or Case Studies
- Adding testimonials, especially from known brands or respected customers, can add credibility. For saas landing pages or software services, consider short case studies to showcase real-world success.
- Keep Layout Simple for Transparency
- A clean, straightforward layout gives the impression of openness. Avoid flashy elements that might make users feel you’re trying to distract or mislead them.
7. FabFitFun – Urgency and Transparency for Subscription Sales
If there’s one landing page idea FabFitFun has mastered, it’s combining transparency with urgency to drive conversions.
Their landing page doesn’t just promote the subscription box — it opens it up to visitors. FabFitFun invites users to peek inside with product previews, showing exactly what they’ll receive.
Source: FabFitFun
This transparency helps eliminate any hesitation, making the “Limited Supply” messaging even more powerful.
By giving potential customers a real look at what’s in the box, FabFitFun creates a sense of both trust and scarcity, which can be the nudge a visitor needs to make a quick decision.
Why It Works: Building Urgency Through Transparency
FabFitFun’s page stands out by focusing on two key psychological triggers — trust and urgency. Here’s how they do it:
- Detailed Product Previews: The page displays high-quality images of the products in the subscription box, helping users understand exactly what they’re getting. This approach removes uncertainty and builds excitement around each item.
- Limited-Time Messaging: Phrases like “Limited Supply” and “Get It Before It’s Gone” communicate a sense of urgency. These prompts encourage visitors to act quickly before the opportunity slips away.
- Social Proof Through Testimonials: FabFitFun includes customer reviews and testimonials that reinforce product quality and customer satisfaction, adding credibility and enhancing trust.
The combination of visual transparency and urgency makes this page effective in landing page optimization.
It doesn’t just describe the box’s value; it shows it, which is a powerful strategy for subscription-based landing page marketing.
Show What’s Inside and Create Urgency
For subscription-based products, transparency paired with urgency can drive action.
Here’s how to make this approach work for your own landing page:
- Use Product Previews
- Showing potential customers exactly what they’ll receive helps eliminate hesitation and builds excitement. For a product landing page, display photos of each item with short descriptions.
- Create Scarcity
- Limited-time messaging is effective when done right. Use phrases like “Limited Supply” or “Exclusive Offer” to create a feeling of scarcity and encourage immediate action.
- Incorporate Social Proof
- Testimonials, especially from recognizable customers or influencers, add credibility and reassure users that the product is worth purchasing. This tactic is highly effective for new or seasonal product launch landing pages.
8. Duolingo – Free, Fun, and Straightforward
Duolingo’s landing page gets straight to the point: learning a new language can be free, accessible, and fun.
Source: Duolingo
With a bold “Learn for Free” CTA and visuals of the app’s interface, Duolingo manages to communicate its appeal in just seconds.
Unlike some pages that might use complex jargon or lengthy text, Duolingo’s approach is as straightforward as its brand.
The simplicity speaks volumes, appealing to a broad audience, including students, travelers, and anyone interested in learning a new language.
Why It Works: Straightforward, Accessible Appeal
Duolingo’s page succeeds by making it clear that language learning with them is easy, fun, and, best of all, free. Here’s how they pull it off:
- Eye-Catching “Learn for Free” CTA: Duolingo’s main CTA is prominent and clear. By emphasizing the “free” aspect, the page removes a common barrier to entry and taps into the user’s curiosity.
- Simple Interface Visuals: The page includes visuals of the app’s user-friendly interface, giving visitors a preview of the experience. This transparency helps set user expectations and reflects Duolingo’s accessibility.
- Lighthearted Tone and Design: Duolingo’s color scheme, featuring bright greens and blues, adds to the inviting, playful atmosphere that encourages engagement and lowers intimidation, an ideal approach for educational landing pages.
By removing complex steps and showcasing an inviting design, Duolingo emphasizes ease and accessibility, two critical factors in successful landing page ideas for app downloads.
Key Takeaway: Emphasize Unique Value and Accessibility
For educational or service-based landing pages, making your offer feel accessible and inviting can be a game-changer. Here’s how to use Duolingo’s approach:
- Use a Clear, Compelling CTA
- If your product or service has a unique selling point, make it the focal point of your CTA. For instance, “Get Started for Free” or “Try It Now” can work wonders, especially for saas landing pages.
- Provide a Product Preview
- Including visuals of the product interface or a demo can help users feel comfortable, especially for digital products. This approach works well on mobile friendly landing pages where visual storytelling is key.
- Adopt a Lighthearted, Engaging Tone
- The tone and design should match the user experience. If your product is meant to be fun and accessible, use vibrant colors and an informal tone to make the page inviting.
9. Lyft – Empowering Driver Independence
Lyft’s driver recruitment page goes beyond just describing a job opportunity.
Source: Lyft
It positions driving with Lyft as a flexible, empowering choice for those seeking independence and income on their own terms.
Rather than focusing on earnings alone, the page highlights the freedom of setting one’s schedule and being one’s own boss.
This approach makes Lyft’s landing page highly relatable and inviting, especially for those exploring side gigs or freelance opportunities.
Why It Works: Flexibility and Empowerment
Lyft’s landing page is crafted to appeal to individuals looking for flexible work arrangements.
Here’s how they accomplish this:
- Highlighting Driver Benefits: Instead of focusing solely on earnings, Lyft’s page emphasizes the flexibility drivers have, including setting their own hours and earning on their schedule. This message resonates with audiences seeking autonomy in their work.
- Relatable, Direct Language: The page speaks directly to potential drivers with statements like “Drive When You Want” and “Be Your Own Boss.” This approach helps Lyft build a strong, relatable connection with visitors.
- Clear CTA to Start the Sign-Up Process: With a prominent “Get Started” button, the page directs users into the onboarding process without unnecessary steps, making the path to becoming a driver straightforward.
Lyft’s page excels in connecting with its audience by focusing on flexibility and independence, which are essential values for those interested in freelance or gig economy roles.
By aligning its messaging with the drivers’ needs and values, Lyft’s page embodies landing page best practices for recruitment.
Focus on What Makes Your Offer Unique
When targeting specific audience segments, emphasize the benefits that set your offer apart.
Here’s how you can apply Lyft’s strategy:
- Highlight Key Benefits That Resonate
- If flexibility or autonomy is a key feature, make it a central part of your landing page design. For recruitment or freelance-focused pages, statements about freedom and self-direction can be particularly effective.
- Use Relatable Language
- Speak directly to the audience, using language that aligns with their needs and lifestyle. For example, “Set Your Own Hours” or “Earn on Your Terms” can resonate well on b2b landing pages for freelancing or gig platforms.
- Streamline the Sign-Up Process
- Make it easy for visitors to take the first step by using a simple, inviting CTA. For a product launch landing page or a recruitment page, direct, action-based CTAs like “Join Us” or “Get Started” can help increase conversions by reducing hesitation.
10. Simply Chocolate – Using Bold Graphics to Engage
Simply Chocolate’s landing page is a feast for the eyes, blending bold, interactive visuals with straightforward navigation.
Source: Simply Chocolate
The page grabs attention immediately with rich product images and an engaging layout that keeps users focused on the brand’s delicious chocolate offerings.
This design shows how a well-executed landing page idea can be both fun and functional, creating a memorable experience that leaves users wanting more.
Why It Works: Fun and Functional Visual Appeal
Simply Chocolate’s page stands out with its eye-catching visuals and minimalist approach to navigation, making it easy and enjoyable to explore their products:
- Bold, Interactive Visuals: High-quality, close-up images of their products, paired with interactive graphics, help immerse visitors in the chocolate experience. It’s a visually driven approach that communicates quality without a single word.
- Simple Navigation: The page doesn’t overwhelm users with options. Minimalist navigation allows visitors to focus on the visuals, moving smoothly between sections.
- Engaging Design for Product Pages: Each product has its own dynamic page, combining visuals with essential product details. This layout creates a deeper connection with each item and encourages exploration.
Simply Chocolate’s approach to landing page elements is all about balancing visual engagement with usability.
It’s a perfect example of how an interactive, visually bold page can capture attention and make a lasting impression.
Bold Visuals with Minimal Navigation
For product-focused landing pages, bold visuals can make your brand memorable.
Here’s how to bring this landing page idea to life:
- Prioritize High-Quality Imagery
- Invest in professional, close-up shots of your products. For product landing pages, visuals that emphasize texture or detail can be especially effective.
- Keep Navigation Simple
- Less is more when it comes to navigation. Use clear, limited options that allow users to focus on the visuals without getting lost in unnecessary links.
- Use Interactive Elements Sparingly
- Interactive features are great for keeping users engaged but don’t overdo it. Use them to enhance, not clutter, the experience.
11. Mailchimp – Focused on Conversion with a Minimal Form
Mailchimp’s sign-up and login page gets straight to the point: convert visitors into users.
Source: Mailchimp
With a minimal, frictionless form, Mailchimp makes the process as simple as possible, eliminating the hurdles that can deter new users.
The design prioritizes functionality over Flash, creating a seamless experience for anyone interested in joining.
Why It Works: Frictionless Conversion
Mailchimp’s page is optimized to make signing up quick and easy without overwhelming users:
- Short, Minimalist Form: The form requires only the essentials, reducing user fatigue. This approach is perfect for boosting conversion, as visitors don’t have to fill out endless fields.
- Clear CTA: With a prominent CTA that reads “Sign Up Free,” Mailchimp appeals directly to those interested in a quick, no-risk trial, making it easy to take action.
- Simple, User-Centric Layout: The design itself is uncluttered, focusing only on what’s necessary. This simplicity helps streamline the sign-up process, emphasizing ease and accessibility.
Mailchimp’s landing page design highlights how a minimal approach to form fields can increase sign-up rates, a technique ideal for landing page optimization.
Keep Forms Short and Conversion Simple
For service-focused or sign-up landing pages, simplicity in the conversion process can make a big difference.
Here’s how to apply Mailchimp’s approach:
- Limit Form Fields to Essentials
- Only ask for what you need. For example, an email and password may be all you need to start, keeping the process quick and painless.
- Use a Prominent CTA
- Your CTA should stand out and communicate the value of signing up. Simple phrases like “Join for Free” or “Get Started Now” are effective for landing page marketing.
- Focus on User-Friendly Layout
- Avoid distractions on your sign-up page. A clear, focused layout can help guide users directly to conversion, which is crucial for a b2b landing page or any sign-up-oriented page.
12. Muzzle – Humor and Relevance to Highlight Product Use
Muzzle, a Mac app that mutes notifications, takes a unique approach by using humor to illustrate the very problem it solves.
Source: Muzzle
On the landing page, humorous notifications pop up on-screen, showcasing the awkward notifications users might want to avoid.
It’s a fun, memorable way to demonstrate the app’s value without a single click.
Why It Works: Humor and Relatability
Muzzle’s approach is both engaging and effective, capturing attention with humor and immediately showing the app’s usefulness:
- Humorous, On-Brand Problem Demonstration: Instead of explaining what the app does, Muzzle lets notifications speak for themselves, creating an instantly relatable experience.
- Simple, Visual-First Layout: The page is visually simple, letting the humorous notifications take center stage. This approach keeps users focused on the problem the app solves without any unnecessary distractions.
- Quick CTA for Download: After seeing the problem in action, users are presented with a straightforward CTA to download the app, making it easy to take action.
Muzzle’s landing page elements use humor and relevance to connect with visitors, making the page memorable and relatable — a great way to convert casual browsers into active users.
Use Humor to Make the Problem Relatable
Humor can make a landing page memorable, especially if it illustrates the problem your product solves.
Here’s how to implement this landing page idea:
- Show, Don’t Tell
- Use visuals or animations to demonstrate the problem, making it immediately clear to visitors. This can work well on a mobile friendly landing page where space is limited.
- Keep the Design Simple
- Let the main visual (in this case, the humorous notifications) do the work. Keep the layout minimal to keep users’ attention focused on the core message.
- Add a Quick CTA
- After showing the problem, present a clear, action-oriented CTA. This approach can be effective for both saas landing pages and product landing pages.
13. Zola – One-Stop Solution for Wedding Planning
Zola’s landing page offers a sleek, one-stop shop for wedding planning, with a simple, elegant design that mirrors the seamless experience the platform provides.
Source: Zola
From registry setup to vendor search, Zola’s page makes it easy for couples to manage everything from one place, capturing the essence of an all-inclusive wedding planning tool.
Why It Works: Seamless Experience in Design
Zola’s page succeeds because it reflects the simplicity and comprehensiveness of the platform itself, creating a harmonious user experience:
- Elegant, Intuitive Layout: The page’s design is clean and organized, matching the needs of couples planning their big day. This structure helps users navigate various services without feeling overwhelmed.
- Prominent CTA for Easy Signup: A bold “Get Started” button simplifies the registration process, encouraging users to begin their planning journey right away.
- Comprehensive Service Offering: The page highlights multiple wedding planning solutions, from registries to vendor searches, making it easy for couples to manage everything in one place.
With its combination of elegance and simplicity, Zola’s page mirrors the stress-free experience the platform aims to provide — an approach that’s both user-centric and brand-consistent.
Mirror User Experience in Design
For platforms that offer an all-in-one solution, designing a landing page that reflects ease of use is essential.
Here’s how to follow Zola’s example:
- Create a Clean, Intuitive Layout
- Use a structured layout that guides visitors through different features. For a b2b landing page, consider breaking down features by categories to avoid overwhelming users.
- Highlight Comprehensive Solutions
- Showcase multiple features or tools in a way that feels accessible and user-friendly. This approach works well for all-inclusive saas landing pages.
- Use a Simple, Strong CTA
- Place a single CTA, like “Get Started,” prominently on the page to encourage easy sign-ups without unnecessary steps.
14. Brio – Visual Authority in Healthcare
Brio’s pandemic-related landing page leverages bold visuals and an authoritative tone to connect with health-conscious users.
Source: Brio
The design uses scientific graphics and a straightforward layout to establish credibility, making it clear that Brio is a trusted resource for healthcare solutions.
Why It Works: Authority Through Visuals and Tone
Brio’s page effectively combines visuals and authoritative language to establish trust with its audience, who are seeking reliable health-related information:
- Bold, Scientific Visuals: Brio’s use of scientific imagery and data visuals creates an authoritative aesthetic that resonates with healthcare users, especially in a time when accurate health information is vital.
- Professional Tone and Language: The language is direct and professional, instilling confidence in the brand’s expertise. This tone is essential for a healthcare brand aiming to build credibility.
- Clear Information Structure: The layout is straightforward, presenting relevant information clearly and efficiently, which is especially valuable in the healthcare industry where clarity is crucial.
Brio’s landing page elements convey expertise and reliability, appealing directly to users who value accuracy and trustworthiness in healthcare services.
Use Visuals and Tone to Build Credibility
For industries where trust is paramount, such as healthcare, visuals and language are crucial in establishing authority. Here’s how to apply Brio’s approach:
- Use Industry-Relevant Visuals
- Incorporate images or data that resonate with your field. For healthcare or technical landing pages, use visuals that reflect expertise, like data charts or scientific imagery.
- Maintain a Professional Tone
- The language on your page should align with the industry’s expectations. Professional, authoritative language is essential for b2b landing pages in fields like finance, healthcare, or tech.
- Organize Information Clearly
- Present information in a way that’s easy to navigate. A clear, well-organized layout helps establish credibility and makes it easy for users to find what they need.
15. Uber – Minimal Design with a Strong Call to Action
Uber’s landing page for driver sign-ups is a lesson in minimalism.
Source: Uber
The sleek, monochromatic background allows the “Sign Up” CTA to pop, directing attention exactly where it’s needed.
By keeping distractions to a minimum, Uber’s page is optimized for fast, decisive action, making it ideal for mobile users and those ready to sign up on the go.
Why It Works: Focused Simplicity with a Clear CTA
Uber’s minimalist design is effective because it draws focus directly to the CTA without distractions.
Here’s how they achieve this clean, mobile-friendly experience:
- Monochromatic, Simple Background: The clean background ensures that the “Sign Up” button is the focal point of the page, emphasizing simplicity and reducing cognitive load.
- High-Contrast CTA: The “Sign Up” button stands out, making it easy to click or tap, especially on mobile devices. This makes the sign-up process straightforward for users ready to take action.
- User-Friendly Layout: The minimalistic design is mobile-optimized, providing a quick and seamless experience for users on the go.
Uber’s page exemplifies how simplicity in landing page design can improve landing page performance, especially for mobile-first experiences.
Simplicity Highlights the CTA
For mobile-friendly landing pages, keeping the design simple often enhances conversion rates.
Here’s how to replicate Uber’s approach:
- Limit Visual Distractions
- Use a monochromatic or neutral background to bring the CTA into focus, which is especially useful for mobile responsive landing pages.
- Ensure a High-Contrast CTA
- A CTA that stands out against the background is essential for easy conversion. Use bright colors or contrast to guide users to the desired action.
- Keep Layouts User-Centric
- Minimalism helps users stay focused, which is especially effective on mobile. Uber’s approach is ideal for fast, straightforward landing page ideas.
16. The Farmer’s Dog – Pet-Centric with High Trust Signals
The Farmer’s Dog’s landing page is designed with pet owners in mind.
Source: The Farmer’s Dog
It features pet-friendly visuals, customer testimonials, and health-focused imagery that appeals directly to those looking for quality dog food.
By focusing on pet-centric imagery and trust signals, The Farmer’s Dog creates an experience that feels genuine and tailored to the needs of its audience.
Why It Works: Visuals and Trust Signals Aligned with Audience Lifestyle
The Farmer’s Dog uses visuals and trust elements that appeal to pet owners who prioritize their pets’ health:
- Pet-Friendly Imagery: Photos of dogs enjoying the food immediately make the product relatable for pet owners. This builds a connection by aligning with the audience’s lifestyle.
- Testimonials and Reviews: Positive testimonials and social proof reinforce the quality and trustworthiness of the product, addressing any concerns users might have about switching to a new pet food brand.
- Health-Focused Layout: Clean, professional design elements emphasize the health benefits, aligning with the product’s core values and the audience’s priorities.
This landing page excels in landing page marketing by matching visuals and messaging to the lifestyle of its target audience, encouraging conversions.
Make Visuals Relatable for Your Audience
For lifestyle-oriented landing pages, matching imagery and tone to the audience’s lifestyle builds a connection. Here’s how to use The Farmer’s Dog’s approach:
- Use Lifestyle Imagery
- Select images that reflect your audience’s daily life or interests. For a b2b landing page, this could mean showing teams in collaborative settings.
- Incorporate Trust Signals
- Testimonials, reviews, or certifications help establish credibility, especially for products related to health or lifestyle. This strategy also works for product launch landing pages.
- Highlight Core Benefits in a Clean Layout
- A clear layout that focuses on health, quality, or other core benefits resonates with value-driven customers, enhancing trust and relatability.
17. Netflix – The Ultimate “Netflix and Chill” Experience
Netflix’s landing page invites users into the world of “Netflix and Chill” with a simple, bold layout that emphasizes instant access to endless entertainment.
Source: Netflix
With a prominent, brightly colored CTA and engaging visuals of popular shows, Netflix’s page offers a seamless path for viewers who want to jump right into their next binge-worthy series.
Why It Works: Clarity and Instant Appeal
Netflix’s landing page excels by keeping the focus sharp and the messaging clear, appealing to users ready to sign up for unlimited entertainment:
- Simple, Bold Message: The main selling point — unlimited streaming — is delivered in a few words, immediately communicating the value and hooking viewers.
- Strong CTA for Quick Sign-Up: With a “Get Started” button that stands out on the page, Netflix encourages users to dive in without delay, making the process easy and frictionless.
- Visuals of Trending Shows: Background images featuring popular series give a sneak peek into the content available, building excitement and motivating sign-ups.
This approach shows how a clear, straightforward landing page design can lead users toward conversion, especially in subscription-based services.
Use Simplicity to Highlight Benefits
For landing pages aimed at subscriptions, focusing on clear benefits and relatable visuals can drive engagement. Here’s how to incorporate Netflix’s strategy:
- State the Core Value
- Lead with a concise, enticing benefit statement like “Stream Unlimited Movies & Shows Anytime” to set expectations immediately.
- Make the CTA Prominent
- Use a large, easy-to-click CTA like “Start Your Free Trial” to guide users toward action.
- Showcase Engaging Content
- Provide a glimpse of what users can expect by featuring popular shows or products. This approach works well for product launch landing pages or content-rich services.
18. Blue Apron – Clear Segmentation and Simple Layout
Blue Apron’s landing page makes choosing a meal plan easy by clearly segmenting options for different dietary needs.
Source: Blue Apron
Each plan type has its own section with visuals, helping users quickly identify which plan suits them best.
This structured approach reduces decision-making time and simplifies the sign-up process.
Why It Works: Segmented Options with Clear Visuals
By organizing meal plans into sections, Blue Apron makes it easy for visitors to understand and select an option that fits their needs:
- Segmented Content for Easy Choice: By dividing meal plans into categories like “Vegetarian” or “Family Plan,” Blue Apron makes decision-making straightforward and accessible.
- Visual Representation of Each Plan: Each segment includes visuals that give users a preview of what they’re signing up for, making the choices feel concrete and appealing.
- Simple, Clear Layout: The page uses a clean layout that reduces visual clutter, allowing users to focus on comparing options.
This approach to landing page design shows how segmenting content can simplify user decisions, especially for products with multiple options.
Organize Options for Easy Decision-Making
Clear segmentation helps users quickly identify what’s right for them. Here’s how to implement Blue Apron’s approach:
- Divide Content by Audience Needs
- Organize options by specific needs or preferences. For a product landing page, this could mean categorizing by product type or feature.
- Use Visuals for Each Section
- Include visuals that represent each segment to give users a quick, relatable view. This technique is useful for landing page ideas that involve multiple product choices.
- Keep the Layout Clean
- A simple, structured layout helps users focus on their choices without distraction, enhancing landing page performance.
19. Packt – Showcasing Authority for Tech Audiences
Packt’s landing page speaks directly to tech-savvy users by showcasing industry expertise with a modern, professional aesthetic.
Source: Packt
Featuring well-known brand logos and industry-specific mentions, Packt’s page appeals to users who value authority and credibility in tech resources.
Why It Works: Authority and Credibility for a Niche Audience
Packt uses visual cues and a sleek design to convey its expertise, attracting users who are seeking professional tech resources:
- Sleek, Modern Aesthetic: The clean, professional design appeals to tech audiences, emphasizing Packt’s commitment to high-quality resources.
- Brand Logos and Mentions: Recognizable brand logos and industry references add credibility, showing users that the platform is trusted by top companies.
- Focused Content for Tech Professionals: The page’s layout and language are tailored to appeal directly to tech audiences, using terminology and visuals that resonate with industry professionals.
Packt’s design highlights how tailoring visuals and language to a specific audience can increase engagement and conversion.
Tailor Design to Your Target Audience
Design and tone should reflect the interests of your target audience. Here’s how to implement Packt’s strategy:
- Use a Niche-Appropriate Design
- For tech or professional audiences, keep the design clean and modern. For a b2b landing page, consider using industry-relevant visuals.
- Leverage Industry Mentions
- Including recognizable logos or partnerships builds credibility. This approach can also help with landing page SEO by associating your brand with authoritative names.
- Speak the Audience’s Language
- Use language and terminology that resonates with the audience’s expertise, helping build a sense of familiarity and trust.
20. Native Poppy – Whimsical and On-Brand Language
Native Poppy’s landing page is a delightful example of how creative language can make a brand memorable.
Source: Native Poppy
Instead of calling their subscribers “subscribers,” they refer to them as “wildflowers,” aligning perfectly with the brand’s playful identity.
What in the world of Bridgertons!
This whimsical language, paired with beautiful visuals, makes for a unique and engaging landing page experience.
Why It Works: Creative Language and Branding
Native Poppy’s page stands out by using on-brand language and visuals that enhance the brand’s identity:
- Playful, Memorable Terminology: Calling subscribers “wildflowers” adds a personal touch that feels warm and memorable, creating an emotional connection with users.
- Whimsical Visuals: The images are consistent with the brand’s aesthetic, using soft colors and nature-inspired themes that align with the playful language.
- Consistent Brand Voice: Every element, from the text to the visuals, reflects Native Poppy’s unique brand identity, creating a cohesive experience for visitors.
Native Poppy’s page shows how on-brand language and visuals can create a lasting impression, a powerful approach for landing page marketing.
Use Creative Language to Reinforce Brand Identity
For brands with a distinct personality, unique language and visuals can set you apart. Here’s how to apply Native Poppy’s strategy:
- Use Terminology That Reflects Your Brand
- Replace standard terms with language that aligns with your brand’s personality. For instance, instead of “subscribe,” you might use “join the adventure” for a travel brand.
- Design Consistency
- Ensure all visuals and colors reflect the brand’s vibe. For lifestyle or creative landing pages, this can create a cohesive user experience.
- Create an Emotional Connection
- Unique language can evoke emotions and make your brand memorable. This approach is especially effective for product launch landing pages that aim to make a strong first impression.
Quick Tips for Creative Landing Page Ideas
- Use Interactive Elements
- Try adding interactive quizzes, sliders, or hover effects to engage users and encourage them to explore. These elements can enhance user engagement and make your page memorable.
- Showcase Testimonials with Visual Variety
- Mix different types of testimonials like video snippets, star ratings, or customer photos. It creates visual interest and helps build credibility by showing real experiences.
- Include a “Before and After” Feature
- If relevant, use a before-and-after slider to illustrate the impact of your product or service, especially effective for industries like fitness, design, and beauty.
- Gamify the Experience
- Add a touch of gamification by including progress bars, achievement badges, or “spin-to-win” discounts. This makes the landing page more fun and motivates users to complete actions.
- Use Countdown Timers for Urgency
- For limited-time offers, a countdown timer is a great way to create urgency. When users see time ticking down, they’re more likely to act quickly.
- Incorporate Micro-Animations
- Small animations, like a CTA button that subtly pulses or icons that react when hovered over, can draw attention to key areas without overwhelming the design.
- Leverage Scroll-Triggered Content
- Unfold new content as users scroll down the page to keep them engaged. This feature makes the page feel dynamic and keeps visitors interested as they move through it.
- Experiment with Bold Typography
- Large, bold text for your headlines can make a strong statement. It’s visually striking and ensures your core message is impossible to miss.
- Add a “Why Us” Section with Visual Stats
- Show what makes your business unique with a “Why Us” section that includes data-driven visuals like infographics, which can effectively communicate value at a glance.
- Include a Personal Story
- A short, relatable story from a founder or customer can humanize your brand, creating an emotional connection and making the landing page feel more personal.
Make Your Landing Pages Work: Sit Back, “Netflix and Chill” While [A] Growth Agency Does the Rest
From bold CTAs to sleek, serene designs, a well-crafted landing page can turn visitors into loyal customers.
Great landing pages don’t just look good — they’re built on strategies tailored to resonate with your audience, whether it’s a fun, inviting “Netflix and Chill” vibe or a calming Duolingo simplicity.
But building high-converting landing pages takes time, testing, and a creative touch. So why not let the experts handle it?
At [A] Growth Agency, our team brings proven techniques and fresh ideas together to craft optimized pages that truly connect.
Ready to sit back and see the results?
Reach out to [A] Growth Agency and let us build landing pages that do the heavy lifting for you!
![20 Inspiring Landing Page Ideas to Get More Conversions]](https://src.azariangrowthagency.com/wp-content/uploads/2024/12/20-Inspiring-Landing-Page-Ideas-to-Get-More-Conversions.jpg)