Is your business struggling to manage digital content across multiple platforms while maintaining a seamless user experience?
Many businesses are finding that traditional content management systems (CMS) no longer meet the needs of today’s dynamic web environment.
But what exactly is Headless CSM?
Unlike traditional CMS platforms that tie content creation and presentation together, a headless CMS allows businesses to deliver content across multiple platforms using flexible APIs — from websites and mobile apps to voice assistants and IoT devices.
For businesses looking to be ahead of emerging trends in web development, partnering with a website building agency experienced in headless CMS can provide a competitive advantage.
By embracing this innovative approach, you can create personalized customer experiences, optimize for multiple screen sizes, and adapt quickly to new technologies like artificial intelligence and machine learning.
In this article, we will help you understand the concept of headless CMS in-depth, discuss its benefits over traditional CMS systems, and examine why it is poised to become the standard in web development.
We’ll also look at how a headless CMS can enhance user experiences, streamline content management, and support the rapid evolution of digital content strategies.
What is a Headless CMS?
A headless CMS is a variation of a content management system that decouples the backend, where content is stored, from the frontend, where content is presented.
Unlike a traditional CMS that uses fixed templates and themes, a headless CMS delivers content via APIs.
Source: HubSpot
This flexibility allows businesses to publish content across various platforms, including websites, mobile apps, and even voice assistants.
This approach is gaining traction quickly.
In fact, the headless CMS market is expected to grow at an overall annual growth rate (CAGR) of more than 22% from 2021 to 2026 as businesses seek to enhance their website optimization and offer more personalized user experiences.
With the rise of ecommerce website design, web developers and website owners are adopting headless CMSs to achieve faster load times, better SEO when building a website, and a seamless user experience across multiple devices.
The flexibility provided by a headless CMS supports the development of dynamic web applications, single-page applications, and progressive web apps, enabling companies to stay ahead in the ever-evolving web development industry.

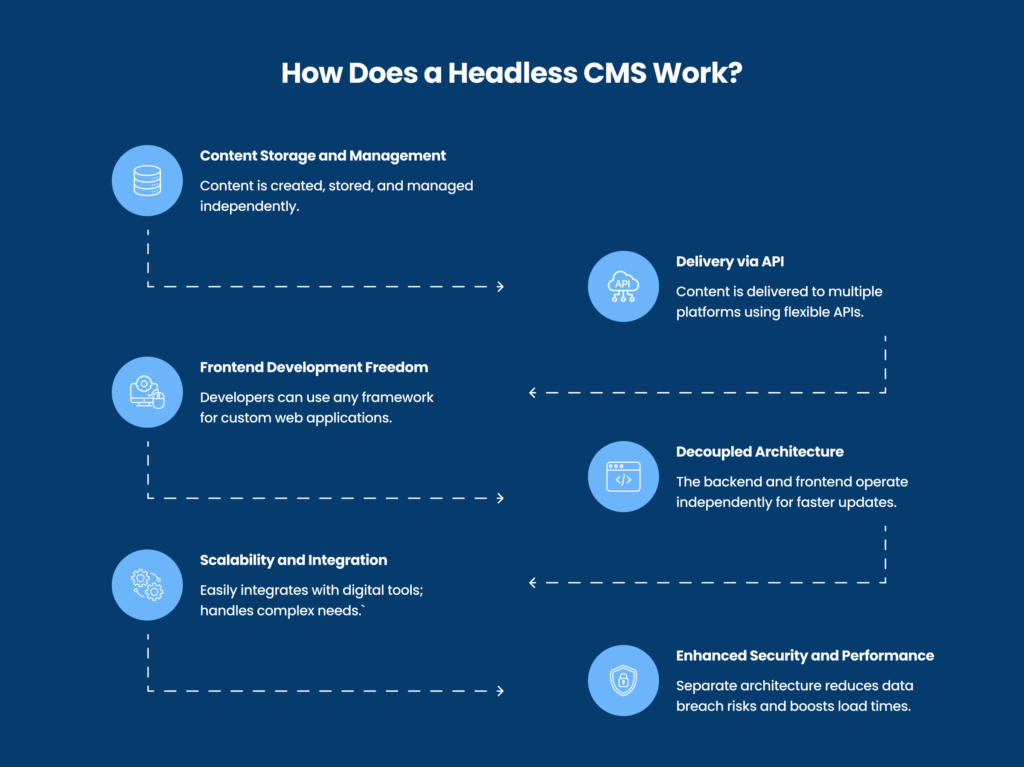
How Does a Headless CMS Work?
To understand what a headless CMS is, it’s essential to know how it operates differently from traditional content management systems.
A headless CMS offers unmatched flexibility and scalability for modern web development projects by separating content storage from presentation.

Content Storage and Management
A headless CMS focuses mainly on content management.
It provides a backend system where digital content is created, stored, and managed.
Unlike traditional CMS platforms, which couple content with a specific presentation layer, a headless CMS stores content independently.
This allows content editors to manage content without thinking much about how it will be displayed on the frontend.
Delivery via API
In a headless CMS, content is delivered using flexible APIs.
These APIs act as a bridge, allowing content to be fetched and displayed across multiple platforms, such as web pages, mobile apps, voice assistants, and even ecommerce website design.
By using APIs, businesses can ensure that the content remains consistent across different devices and screen sizes, enhancing the user experience.
Front-End Development Freedom
With a headless CMS, web developers can use any front-end development framework or technology, such as JavaScript frameworks like React, Vue, or Angular.
This flexibility allows developers to create highly customized and interactive web and single-page applications.
It also supports responsive web design, ensuring that the content adapts to different screen sizes and devices.
Decoupled Architecture
A key feature of what a headless CMS is its decoupled architecture, meaning the backend (content management) and frontend (presentation layer) operate independently.
This separation enables faster development cycles and easier website optimization.
By decoupling, developers can update the frontend without affecting the backend and vice versa, leading to more streamlined web design and development processes.
Scalability and Integration
Headless CMSs are highly scalable and can handle complex web development needs.
They support seamless CMS integration with various digital tools, including web browsers, search engines, and analytics platforms.
This capability is crucial for businesses looking to improve their website building and deliver a superior customer experience.
Enhanced Security and Performance
Since the frontend and backend are separate, a headless CMS can offer enhanced security by reducing the risk of data breaches.
Additionally, this architecture supports faster load times and better performance, which are critical for maintaining a positive user interface and improving SEO when building a website.
Key Benefits of Using a Headless CMS
Choosing a headless CMS offers numerous advantages for modern web development.
Here’s a closer look at why businesses are making the switch:
- Flexibility in Front-End Development: By decoupling the front-end from the back-end, a headless CMS allows web developers to use any JavaScript frameworks or technologies they prefer, creating unique and engaging user experiences.
- Omnichannel Content Delivery: With flexible APIs, businesses can seamlessly share content across multiple platforms, including websites, mobile apps, voice assistants, and more. This capability is vital for companies focused on ecommerce website design and optimization.
- Improved Performance and Faster Load Times: Headless CMSs are optimized for speed since the content and presentation layers are separate. This separation leads to faster loading times, essential for website building and improving SEO.
- Scalability and Adaptability: A headless CMS can easily scale to manage growing volumes of digital content. It supports progressive web apps, single-page applications, and other dynamic web applications, making it a robust choice for future growth.
- Enhanced Security: The decoupled architecture reduces the risk of data breaches since the content management and delivery systems are separate. This enhanced security is crucial for businesses handling sensitive digital assets and user data.
- Seamless Integration with Emerging Technologies: Headless CMSs can easily integrate with artificial intelligence, machine learning, and other new technologies. This makes implementing features like personalized experiences and interactive user experience enhancements easier.
- Faster Development Cycles: Decoupling the front-end and back-end allows development teams to work in parallel, resulting in quicker updates and deployment. This particularly benefits custom website development and projects requiring frequent updates.
- Better Collaboration and Workflow: Content editors, web developers, and marketing teams can work better together. Editors manage content independently of how it’s displayed, allowing developers to focus on the presentation without disrupting content workflows.
- Future-Proofing Your Website: A headless CMS allows businesses to easily adapt to new web technologies and trends. This ensures that your website is relevant and competitive in the rapidly changing web development industry.
Exploring what a headless CMS can help businesses realize its benefits, such as faster load times, enhanced security, and the ability to create dynamic web applications.
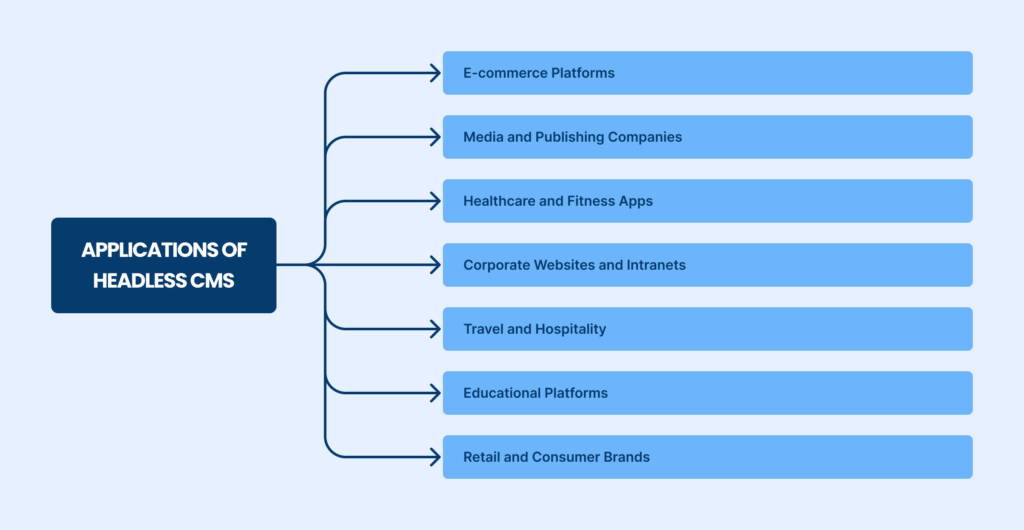
Applications of Headless CMS
The flexibility and manageability of what a headless CMS can offer, makes it a popular choice across various industries.
Here are some modern examples of how businesses are leveraging this technology for better web development and user experiences:

1. E-commerce Platforms
Ecommerce website design has evolved significantly, with many online retailers opting for headless CMSs to enhance their customer experience.
With a headless CMS, companies like Shopify and Magento can deliver personalized content and product recommendations across multiple platforms, from mobile apps to voice assistants like Alexa.
Source: Shopify
This approach supports faster website optimization, ensuring users experience seamless browsing and checkout, regardless of their device.
2. Media and Publishing Companies
Media giants such as Netflix and The New York Times utilize headless CMSs to distribute digital content across various channels, including websites, mobile devices, and smart TVs.
This strategy allows them to manage vast amounts of content efficiently and ensure that it’s presented optimally, enhancing responsive web design and user engagement.
3. Healthcare and Fitness Apps
In healthcare, apps like MyFitnessPal and Headspace benefit from headless CMSs by providing dynamic and personalized health-related content.
This content management system setup supports progressive web apps that seamlessly deliver health tips, workout routines, and dietary advice across mobile and desktop platforms.
Such an approach ensures users receive consistent, reliable information, contributing to a more interactive and engaging user experience.
4. Corporate Websites and Intranets
Companies like IBM and Red Bull use headless CMSs for custom website development that meets their specific branding and operational needs.
This system allows them to manage internal communications and external websites more effectively.
With CMS integration, they can handle everything from employee portals to customer-facing sites, providing a streamlined user interface and faster development cycles.
5. Travel and Hospitality
Travel industry brands like Airbnb and Marriott use headless CMSs to manage their complex booking systems and provide localized content.
By separating the backend content management from the frontend presentation, these companies can offer personalized experiences that cater to different regions, languages, and customer preferences.
This approach also enhances their web design and development capabilities, enabling quick adaptations to market changes and customer demands.
6. Educational Platforms
Educational technology platforms like Coursera and Khan Academy leverage headless CMS to deliver educational content across multiple devices and platforms.
This helps them manage dynamic web applications that offer courses, video lectures, and interactive learning modules, all optimized for different screen sizes and internet connections.
The flexibility provided by a headless CMS supports the rapid content creation and updates necessary for keeping educational materials current and relevant.
7. Retail and Consumer Brands
Companies like Nike and Sephora are leading examples of how consumer brands use headless CMSs to manage their digital assets and enhance customer experiences.
By using headless architecture, these brands can ensure that product information, promotional content, and customer support are consistently available across websites, mobile applications, and social media channels.
This improves the shopping experience and boosts brand loyalty by maintaining a cohesive digital presence.
Challenges and Considerations for Using a Headless CMS
While adopting what a headless CMS offers, there are some challenges and considerations to keep in mind:
- Initial Setup Complexity: Implementing a headless CMS requires technical expertise, particularly in CMS integration and web design and development. This can be more complex than setting up a traditional CMS.
- Higher Development Costs: The need for separate backend and frontend development may increase costs, especially for custom website development and hiring specialized web developers.
- Maintenance and Support: Ongoing maintenance can be challenging, requiring continuous management of both content APIs and front-end frameworks.
- Content Editor Learning Curve: Content editors might need additional training to use headless CMS efficiently, especially when shifting from traditional WYSIWYG editors to API-based workflows.
- Performance Optimization: While headless CMS offers the potential for better performance, it requires careful planning and optimization of APIs to ensure fast load times and a smooth user experience.
- Integration Challenges: Ensuring seamless integration with other digital tools and platforms can be complex, particularly when connecting with third-party services for website optimization, analytics, or marketing automation.
- Security Risks: Although headless CMSs offer enhanced security, developers must still manage API security and data protection to prevent potential data breaches.
- Content Preview Limitations: Unlike traditional CMS platforms, where content can be easily previewed in its final format, headless CMS may offer different visual previewing capabilities, making it harder to ensure content accuracy.
- Dependency on Front-End Developers: Content editors rely heavily on front-end developers to create and update website layouts, which could lead to delays in content deployment if development resources are limited.
- SEO Considerations: Managing SEO with a headless CMS requires additional effort to ensure that metadata, structured data, and other SEO elements are adequately implemented across different platforms and devices.
Future of Web Development with Headless CMS
As companies aim to deliver consistent and personalized digital experiences across multiple platforms, the flexibility and scalability of headless CMSs position them as the future of web development.
Here’s why:
Key Points:
- Faster and more efficient website optimization.
- Adaptability for multi-platform content delivery.
- Future-proofing digital strategies with new technologies.
- Quick response to market changes.
- Empowering developers with decoupled architecture.
- Enhanced personalized user experiences.
Headless CMSs enable faster website optimization by allowing content to be adapted seamlessly across multiple devices, including mobile phones and voice assistants.
This agility ensures that businesses can keep their digital platforms updated and user-friendly.
By integrating seamlessly with technologies like AI and blockchain, headless CMSs future-proof digital strategies and offer opportunities for innovative, interactive experiences.
They also support quicker development cycles, essential for meeting rapidly changing market demands.
The decoupled architecture of headless CMSs empowers developers to use frameworks like React, Vue, and Angular, promoting creativity and enabling more dynamic web applications.
Additionally, this approach aligns with the trend toward personalized user experiences, helping businesses learn how to create and strengthen their brand identity and connect more meaningfully with their audiences.
Transform Your Digital Strategy with [A] Growth Agency
Understanding what a headless CMS is and it can revolutionize how your business manages content, offering greater flexibility and scalability than traditional systems.
By decoupling the backend from the frontend, a headless CMS enables seamless content management across platforms, faster website optimization, and dynamic, personalized experiences that engage users.
It supports custom website development while integrating cutting-edge technologies like artificial intelligence.
Ready to elevate your digital presence?
[A] Growth Agency, a leading website building agency, can help you implement headless CMS solutions tailored to your needs.
We will also assist you by providing a personalized branding guide specifically for your business.
Are you ready to future-proof your digital strategy with a headless CMS?