Did you know that 94% of first impressions are related to your website’s design?
In the modern digital world, having a well-designed and working website is more than just a necessity—it’s a cornerstone for establishing a solid online presence.
Whether you’re a startup or an established business, your website is usually customers’ first interaction with your brand.
Understanding each phase of the custom website development process from concept to launch is key to building a successful online platform that meets your business goals and resonates with your target audience.
As you embark on this web development journey, partnering with a professional Website Building Agency can streamline the process and enhance the quality of your site.
With a clear focus on web design and development, our team at Azarian Growth Agency is dedicated to delivering websites that look great and perform exceptionally well in search engines.
By the end of this article, you’ll gain insights into each step of the website design and development process, from initial planning and user feedback to the final launch and post-launch optimization.

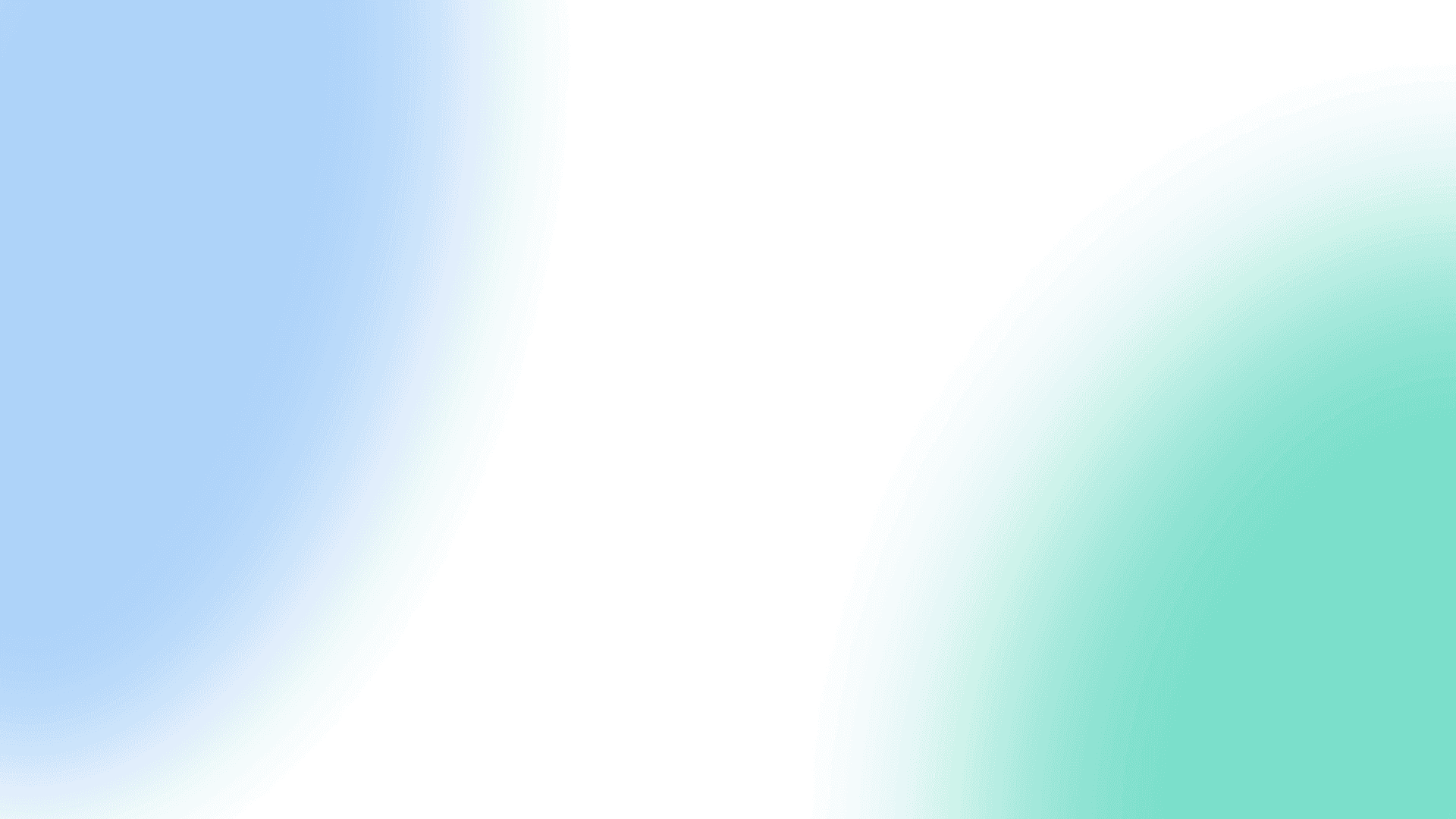
Conceptualization and Planning
Effective web design and development starts with thorough conceptualization and planning.
Before starting the development process, you must establish a solid foundation guiding every project decision.
This phase involves setting clear goals, understanding the target audience, defining the site’s architecture, and planning the overall user experience.

1. Setting Goals and Objectives
The first step in the web development journey is clearly defining the website’s goals.
Are you building an e-commerce website to drive sales, a corporate site to enhance brand credibility, or a portfolio to showcase your work?
Understanding these objectives helps tailor the website design and development to meet specific business needs and user expectations.
It’s beneficial to set SMART (Specific, Measurable, Achievable, Relevant, Time-bound) goals to ensure the website’s success.
2. Understanding the Target Audience
Knowing your target audience is the starter to creating a user-friendly and engaging user experience.
By developing detailed user personas, you can tailor the website’s content management systems (CMS), layout, and features to meet the needs of your visitors.
For instance, a site targeting young professionals might incorporate sleek, visually appealing design elements and easy navigation. In contrast, a site aimed at an older demographic might prioritize simplicity and larger text sizes.
3. Creating a Website Strategy
A well-thought-out strategy is essential for successful website design and development.
This includes choosing between different platforms and technologies, such as deciding whether to use a traditional CMS or explore what a headless CMS is for more flexibility.
The strategy should also outline SEO when building a website, ensuring the site is optimized for search engines from the start to improve search engine rankings and drive organic traffic.
4. Branding and Identity
Establishing a strong brand identity is crucial during the planning phase.
This involves defining the brand’s message, visual style, and other branding elements that will be reflected throughout the website project.
Creating a branding guide helps maintain consistency across all design elements, including logos, color schemes, and typography, which are key to building a recognizable and cohesive brand identity.
5. Structuring the Website
Developing the website’s structure involves planning the basic structure and layout, mapping out key pages, and organizing the content flow.
This structure forms the backbone of the web development process and guides the design phase and backend functionalities.
It’s essential to ensure the site’s navigation is intuitive and that users or customers can effortlessly find the information they need.
6. Choosing the Right Content Management System (CMS)
Selecting the right content management system is the key to efficient website building and management.
Options like WordPress, Drupal, and Shopify provide different functionalities depending on the site’s needs.
CMS integration is significant in ensuring the website is scalable, secure, and easy to update, helping maintain an up-to-date and functional digital presence.
7. Planning for SEO and Website Optimization
Optimizing for search from the beginning is also necessary for your website’s success.
This involves integrating search engine optimization practices into the website’s structure, content, and coding.
Website optimization ensures that the site loads quickly and gives a smooth user experience across different devices, enhancing the site’s speed and meeting user expectations.
8. Gathering User Feedback Early
Gathering early user feedback is beneficial to ensure that the website meets the needs of its target audience.
This could involve usability testing with potential users to identify pain points and preferences.
Feedback gathered during this stage can help make necessary adjustments before moving into the development phase, ultimately contributing to a successful website launch.
9. Incorporating Advanced Features
The conceptualization phase includes planning to include advanced features such as interactive forms, live chat support, or multimedia galleries.
These features can notably enhance the user experience and drive engagement, ensuring the website meets and exceeds client expectations.
Design Phase
The design phase is a transformative web design and development stage.
This is where initial ideas and concepts begin to take shape through visual representation, laying the groundwork for a user-friendly and engaging user experience.
The aim is to create a site that matches the brand’s identity while meeting user needs and expectations.
Wireframing and Prototyping
- Wireframes: These serve as the website’s blueprint, outlining the basic structure and layout. They focus on positioning key elements such as navigation, content areas, and calls to action. Wireframes help visualize the website’s structure without being distracted by color schemes or design details.
- Prototyping: Building on wireframes, prototypes add interactivity to simulate the user journey. This step allows for early user feedback and helps stakeholders understand how the website will function. Prototypes are valuable for refining the design and making adjustments before moving into development.
UI and UX Design
- UI Design: This involves selecting visual components like color palettes, fonts, and branding elements used across the site. The UI design should reflect the brand’s message and ensure a consistent look and feel. It also focuses on creating a responsive design that looks appealing on different devices, ensuring accessibility and inclusivity.
- UX Design: This aspect focuses on how users interact with the website. It includes organizing content logically, designing intuitive navigation paths, and ensuring the user interface is simple and easy to use. The goal is to enhance usability, ensuring users can find what they need quickly and efficiently, thus creating a smooth user experience.
Visual Elements and Branding
- Brand Consistency: Incorporating a branding guide ensures that all visual elements align with the company’s established identity. This includes consistent use of logos, colors, and typography, which helps build a strong, recognizable brand.
- Interactive Features: Adding elements like sliders, hover effects, and animations can make the site more engaging. These features should be used thoughtfully to enhance user interaction without overwhelming or distracting visitors.
Responsive Design
- Adaptability: The website must adapt seamlessly to different screen sizes and orientations, from desktop computers to mobile phones. Responsive design ensures the site remains functional and user-friendly across all platforms, improving accessibility and overall user satisfaction.
- Performance Optimization: Responsive design is not just about fitting screens; it also involves optimizing site performance, such as load times and site speed, which are crucial for retaining user attention and boosting search engine rankings.
SEO and Accessibility Considerations
- SEO Integration: Design choices should incorporate best practices for search engine optimization. This includes optimizing images, using header tags correctly, and ensuring the design is conducive to easy crawling by search engines.
- Accessibility: It is a priority to ensure that the website is flexible for all users, including those with disabilities. This includes utilizing proper alt text for images, ensuring readable fonts, and providing keyboard-friendly navigation.
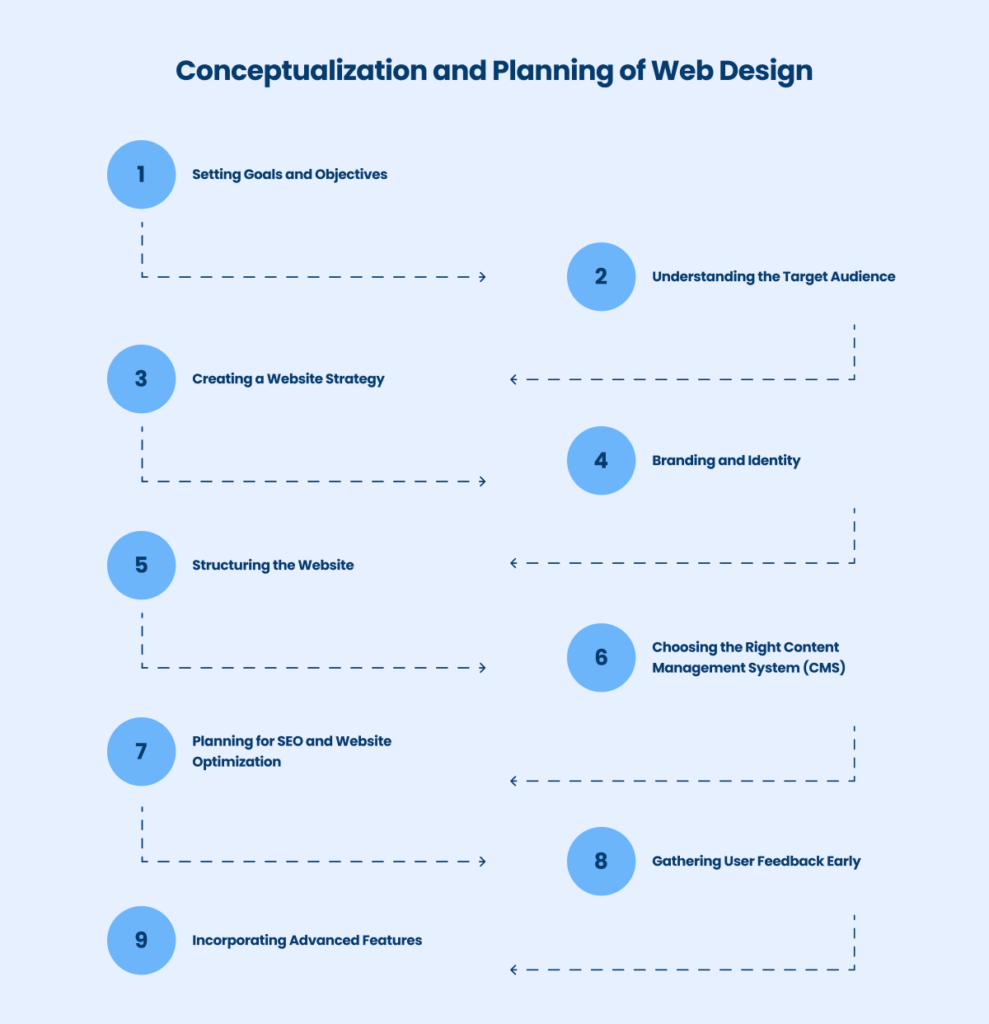
Development Phase
The development phase is where the designs are turned into a functioning website.
This part of the web design and development process involves coding and integrating various technologies to bring visual and interactive features to life.
It’s a critical stage that ensures the site is visually appealing, functional, and user-friendly.
Front-end development focuses on implementing the user interface.
It includes the usage of HTML, CSS, and JavaScript to build the visual elements with which users interact.
The goal is to ensure a consistent experience across different devices, maintaining a responsive design that adapts to screen sizes from desktop computers to smartphones.
Back-end development handles the website’s backend functionalities. This includes setting up servers, databases, and application logic. The back-end is where data is stored, processed, and managed.
For complex sites like ecommerce website designs and development, efficient back-end development is crucial to handle transactions, user accounts, and inventory management.
CMS Integration is another essential part of this phase. A content management system allows for more accessible content updates and site management.
Choosing the right CMS, whether traditional or exploring what headless CMS is, is key for flexibility and scalability.
Proper CMS integration ensures that the site remains up-to-date with fresh content and can handle future expansions.
SEO is implemented during this phase when building a website to improve visibility in search engine results. This includes optimizing code, using SEO-friendly URLs, and integrating meta tags.
These practices help improve search engine rankings and drive organic traffic to your site.
Quality Assurance (QA) and testing are essential for a successful website launch.
Rigorous testing identifies broken links, functionality issues, and browser compatibility problems. It also includes performance testing to ensure fast load times and smooth navigation.
By catching errors early, QA ensures that the final product meets both user and client expectations.
During the development phase, these efforts transform a design into a fully functional website, providing a seamless experience for visitors.

It’s where web developers bring the project closer to completion, turning concepts into a digital storefront that effectively serves the business’s goals.
This phase is just the beginning of building a robust and reliable online presence that stands out in the competitive digital landscape.
Content Creation Phase
Content is a vital part of the web design and development process.
It involves creating text, images, videos, and other multimedia elements that engage visitors and communicate the brand’s message.
Quality content plays a lead role in attracting the target audience and keeping them on the site.
For example, an ecommerce website design needs compelling product descriptions and high-quality images to drive conversions.
Source: Amazon( ecommerce website design example)
Blogs, articles, and landing pages are also important for conveying information and establishing authority in the industry.
SEO Integration
Integrating search engine optimization practices during content creation is necessary to boost visibility in search engines.
This includes using relevant keywords, writing descriptive meta tags, and optimizing image alt texts.
Incorporating SEO when building a website improves its chances of ranking on top of the search results, bringing more organic traffic.
Proper SEO integration also enhances user experience by making the content more accessible and relevant to search queries.
Visual and Interactive Content
Incorporating visual elements like images, infographics, and videos makes the site more engaging and visually appealing.
Interactive content, such as quizzes or user-generated content, encourages visitor interaction and can increase time spent on the site.
For instance, interactive features like image sliders or video backgrounds can enhance the user experience and make the site more memorable.
Source: Zara(using video in their website design)
Content Alignment with Brand Identity
Ensuring that all content aligns with the brand’s identity is key for consistency and building trust.
A branding guide helps maintain a consistent tone, style, and voice across all pages, reflecting the company’s values and mission.
Knowing how to create a brand identity ensures that every piece of content, from headlines to blog posts, supports the brand’s overall message and positioning.
Quality Assurance and Testing
Before content goes live, it needs to undergo quality assurance checks.
This includes proofreading for errors, checking for broken links, and ensuring all multimedia elements function properly.
Performance testing helps ensure that content loads quickly, providing a smooth user experience.
Monitoring analytics through tools like Google Analytics can track how users interact with the content, offering insights for future improvements.
User Feedback and Continuous Improvement
You must gather user feedback to understand how well the content meets user needs.
Surveys, feedback forms, or analyzing user behavior data will help.
Continuous improvement based on this feedback helps keep the content relevant, engaging, and aligned with user expectations, enhancing the site’s overall effectiveness.
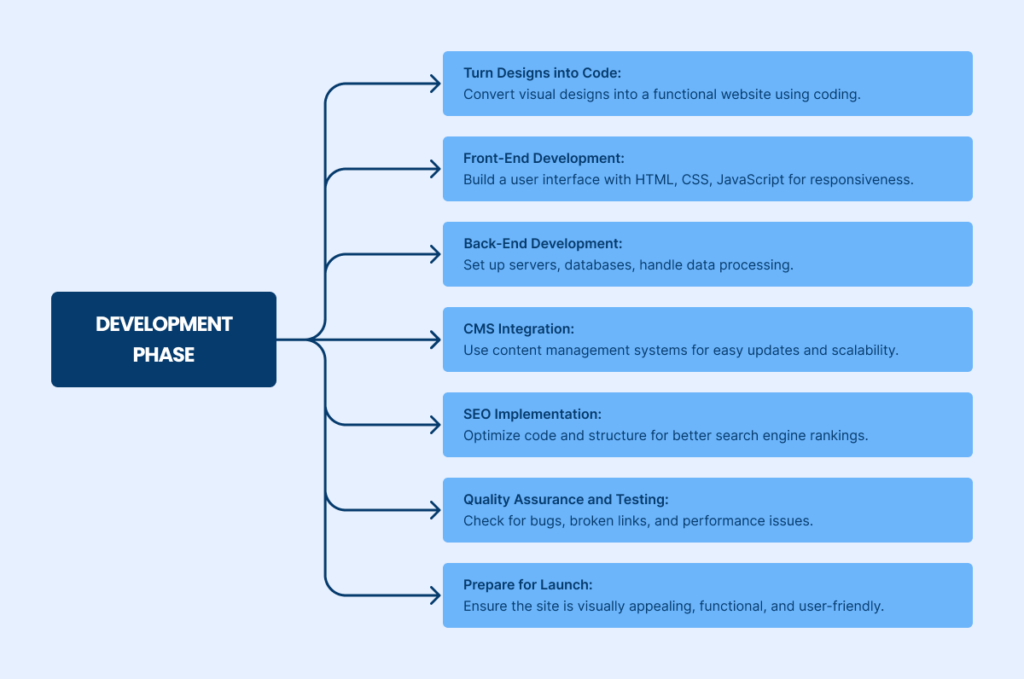
Launching the Website
Before launching the website, it’s important to go through a pre-launch checklist to ensure everything is ready.

This checklist should include verifying all links work, testing the site’s functionality across different browsers and devices, and checking for spelling or grammatical errors.
It’s also wise to perform a final round of performance testing to ensure the website loads quickly and functions smoothly.
Going Live
This is the moment when the site is accessible to the public, so it’s important to monitor the launch closely.
Be prepared to solve any issues, such as unexpected bugs or user feedback highlighting improvement areas. Communication with team members during this time is key to efficiently handling surprises.
- Monitor Website Performance: Constantly check the site’s speed and uptime. Use tools to track these metrics and ensure the website remains fast and accessible to all users.
- Check Analytics Setup: Verify that Google Analytics or other tracking tools are functioning correctly. This will help you gather data on user behavior and site performance from the moment it launches.
- SEO Review: Confirm that all SEO settings, such as meta tags, keywords, and XML sitemaps, are in place and optimized. Submit the website to search engines for indexing to start driving organic traffic.
- Test Functionality: Ensure all interactive elements like forms, buttons, and CTAs work properly. Test any CMS integration features to ensure content can be updated smoothly.
- Backup and Security: Ensure regular backups are scheduled and security measures are active. This includes SSL certificates, firewalls, and security plugins to protect against threats.
- Notify Stakeholders: Inform your team, stakeholders, and clients about the launch. Share the link and encourage them to explore the site. Gather initial feedback to identify any quick fixes or adjustments that may be needed.
- Begin Post-Launch Marketing: Start implementing your marketing strategy. This could include email launch announcements, sharing the site on social media, or beginning paid advertising campaigns.
Following a careful pre-launch process and monitoring the website after it goes live ensures a smooth transition into its public-facing role, supporting the business’s goals and enhancing its digital presence.
Get Started with [A] Growth Agency Today
Launching a website successfully involves careful planning, design, development, and testing.
Each web design and development step contributes to building a site that meets business goals and user expectations.
Partnering with a professional Website Building Agency like Azarian Growth Agency ensures a seamless journey from concept to launch.
Let’s bring your vision to life and elevate your digital presence!